16 - Vistas parciales (Partial Views)
Una vista parcial permite agrupar un trozo de código de HTML, CSS etc. que pueda ser reutilizado en otras vistas.
En una vista podemos luego llamar mediante un método Helpers de la propiedad HTML para que agregue todo el código de una vista parcial.
Una vista parcial es un trozo de interfaz de usuario que se puede reutilizar. Lo más común es disponerla en la carpeta Shared y su nombre comience con el caracter de subrayado.
Problema (Proyecto17)
Desarrollar un sitio web que tenga tres páginas distintas que se acceden mediante las acciones "Index", "Vista2" y "Vista3". Luego definir una vista parcial que tenga por objetivo mostrar un formulario HTML que permita ingresar un texto mediante un TextBox y un botón con la etiquete "Buscar"
Llamar a la vista parcial "_Buscar.cshtml" desde las vistas "Vista2" y "Vista3".
Creamos primero el proyecto17 y el controlador "HomeController" con tres acciones.
HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Proyecto17.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult Vista2()
{
return View();
}
public ActionResult Vista3()
{
return View();
}
}
}
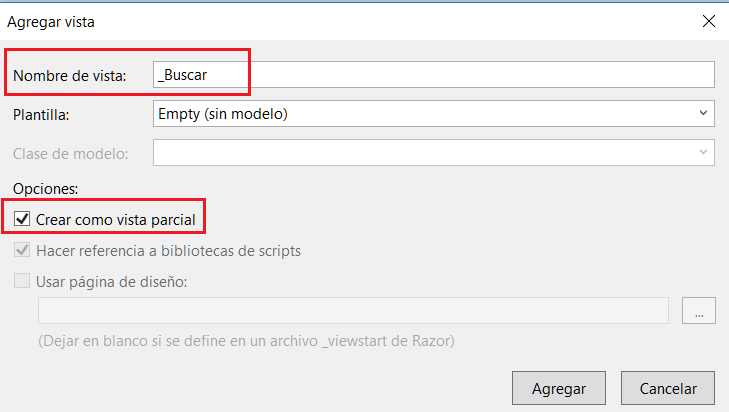
Ahora crearemos la subcarpeta "Shared" que dependa de la carpeta "Views". Dentro de la carpeta "Shared" procedemos a crear la vista parcial "_Buscar.cshtml", para esto con el mouse dispuesto en la carpeta "Shared" presionamos el botón derecho y seleccionamos la opción Agregar -> Vista
En el diálogo que aparece disponemos como nombre de la vista "_Buscar" e indicamos que se trata de una vista parcial:

Luego de esto ya tenemos el archivo "_Buscar.cshtml" y procedemos a codificar la vista parcial:
@using (Html.BeginForm("ModificacionArticulo", "Home", FormMethod.Post))
{
<p>
Buscar:
@Html.TextBox("dato")
<input type="submit" value="Confirmar" />
</p>
}
Ahora creamos las tres vistas "Index.cshtml", "Vista2.cshtml" y "Vista3.cshtml" dando los pasos que ya conocemos.
Index.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h1>Página Principal</h1>
<p>@Html.ActionLink("Ver Vista 2","Vista2")</p>
<p>@Html.ActionLink("Ver Vista 3", "Vista3")</p>
</div>
</body>
</html>
Vista2.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Vista2</title>
</head>
<body>
<div>
<h1>Vista 2</h1>
@Html.Partial("_Buscar")
</div>
</body>
</html>
Vista3.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Vista3</title>
</head>
<body>
<div>
<h1>Vista 3</h1>
@Html.Partial("_Buscar")
</div>
</body>
</html>
En las vistas "Vista2.cshtml" y "Vista3.cshtml" agregamos el contenido de la vista parcial "_Buscar.cshtml" llamando al método Partial:
@Html.Partial("_Buscar")
Como vemos la vista parcial nos evita tener el código del formulario web para búsquedas repetido en dos vistas.
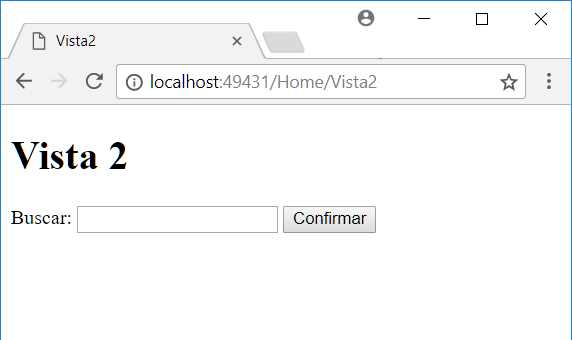
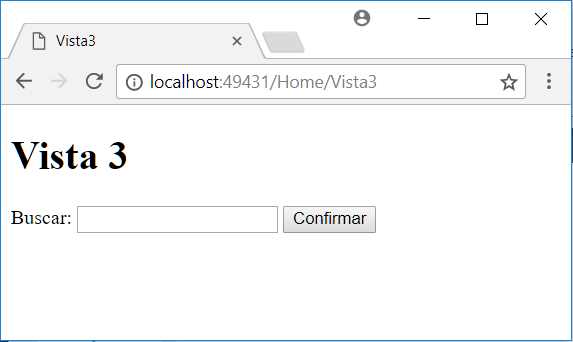
Al ejecutar la aplicación tanto la Vista2 y Vista3 muestran la vista parcial:


Este proyecto lo puede descargar en un zip desde este enlace: proyecto17.zip