En dispositivos pequeños es factible agregar una barra de desplazamiento horizontal en una table HTML.
En un dispositivo grande se muestra normalmente la tabla pero si tiene menos de 768px aparece una barra de desplazamiento en la parte inferior de la tabla.
Para que la tabla sea adaptable debemos agregar un div que envuelva la tabla y en dicho div asignar la clase "table-responsive".
Veamos un ejemplo aplicando la clase "table-responsive" a un div que envuelva la tabla:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Como vemos debemos envolver la tabla con un div con la clase "table-resonsive":
<div class="table-responsive">
<table class="table">
.................
</table>
</div>
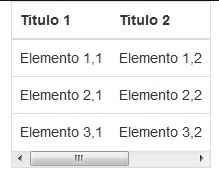
En pantalla cuando el ancho del navegador es menor a 768px vemos como aparece la barra de desplazamiento: