La barra de navegación que se ubica generalmente en la parte superior de la página contiene los enlaces principales para navegar el sitio web.
Cumpliendo con la premisa fundamental de Bootstrap de que el sitio sea adaptable a cualquier dispositivo según el tamaño de la ventana veremos las opciones una al lado de otra (en una pantalla grande) o una debajo de otra (un celular por ejemplo)
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nombre del sitio</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Opción 1</a></li>
<li><a href="#">Opción 2</a></li>
<li><a href="#">Opción 3</a></li>
<li><a href="#">Opción 4</a></li>
<li><a href="#">Opción 5</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
Utilizamos la marca HTML nav donde la inicializamos con las clases "navbar" y "navbar-default". El primer div que contiene otros dos div definimos un contenedor en este ejemplo de tipo "container-fluid" para que ocupe todo el ancho del dispositivo.
De los dos div interiores el primero lo utilizamos para definir el nombre del sitio (clase "navbar-header") y el segundo div especificamos todos los enlaces de la barra de navegación ("nav" y "navbar-nav")
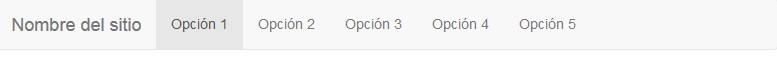
En un dispositivo grande tenemos como resultado:

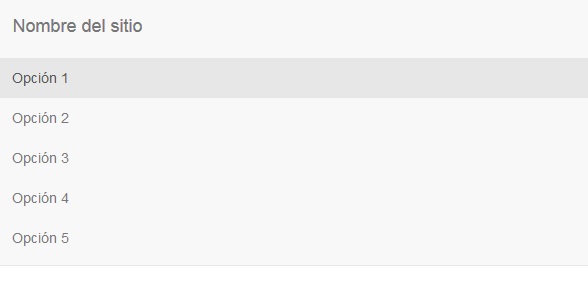
En un dispositivo pequeño (celular) tenemos como resultado:

Barra de navegación invertida
Bootstrap define una barra de navegación con un color oscuro solo cambiando la clase "navbar-default" por "navbar-inverse":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nombre del sitio</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Opción 1</a></li>
<li><a href="#">Opción 2</a></li>
<li><a href="#">Opción 3</a></li>
<li><a href="#">Opción 4</a></li>
<li><a href="#">Opción 5</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
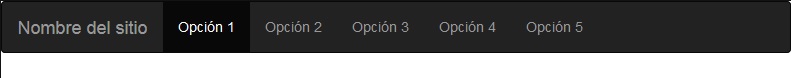
Luego tenemos como resultado:

Barra de navegación fija
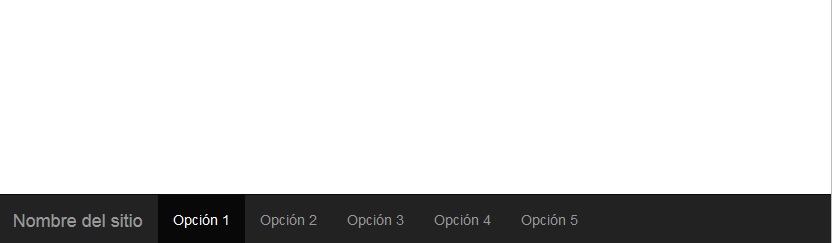
Por defecto la barra de navegación está en la parte superior y en una página cuando hacemos scroll la barra de navegación deja de verse. Bootstrap permite anclar la barra de navegación a la parte superior o inferior de la pantalla y que siempre sea visible, esto se logra inicializando la marca nav con alguna de estas dos clases: "navbar-fixed-top" o "navbar-fixed-bottom".
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-bottom">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nombre del sitio</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Opción 1</a></li>
<li><a href="#">Opción 2</a></li>
<li><a href="#">Opción 3</a></li>
<li><a href="#">Opción 4</a></li>
<li><a href="#">Opción 5</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
Luego tenemos como resultado: