Sombras múltiples (box-shadow)
Con la propiedad box-shadow podemos aplicar múltiples sombras a un objeto. Para esto debemos aplicar la siguiente sintaxis:
box-shadow: [desplazamiento en x] [desplazamiento en y] [desenfoque] [color] ,
[desplazamiento en x] [desplazamiento en y] [desenfoque] [color] etc.
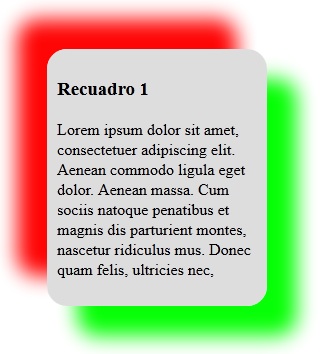
Por ejemplo si queremos que aparezca una sombra de color rojo en la parte superior izquierda y una sombra verde en la parte inferior derecha podemos aplicar lo siguiente:
#recuadro1{
box-shadow: -30px -30px 20px #f00,
30px 30px 20px #0f0;
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}