#columna1 {
float:left;
width:200px;
}
#columna2 {
margin-left:210px;
}
La columna1 tiene un ancho de 200 pixeles. Luego para evitar que la columna dos envuelva a la columna uno en caso de ser más larga inicializamos margin-left con 200 pixeles.
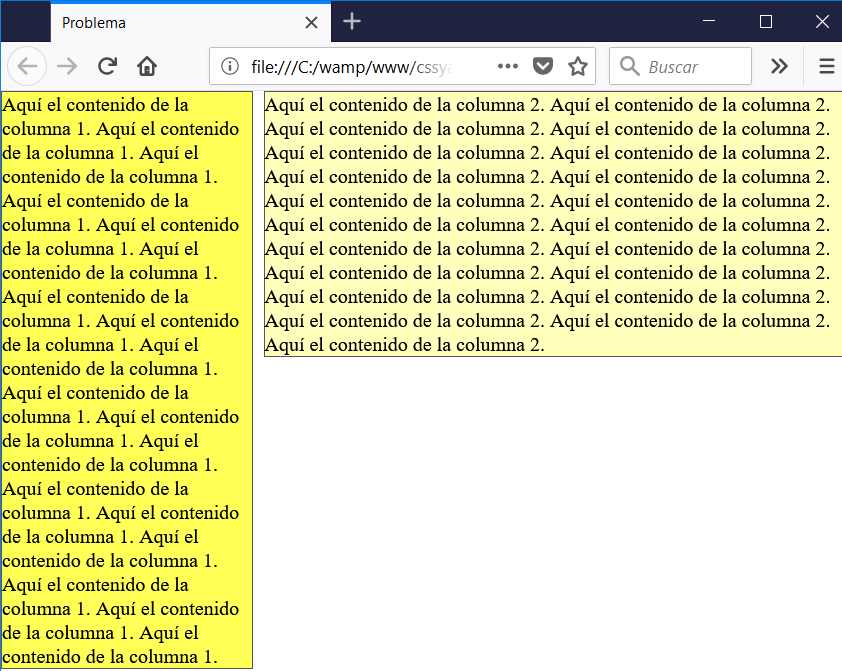
Veamos un ejemplo:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="columna1"> Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. Aquí el contenido de la columna 1. </div> <div id="columna2"> Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. Aquí el contenido de la columna 2. </div> </body> </html>La hoja de estilo:
* {
margin:0;
padding:0;
}
#columna1 {
float:left;
width:200px;
background-color:#ff5;
border:1px solid #555;
}
#columna2 {
margin-left:210px;
background-color:#ffb;
border:1px solid #555;
}

Hay que tener cuidado con este formato de página ya que no es "responsive" o adaptativo. No importa el ancho en píxeles del dispositivo siempre estarán visibles las dos columnas.
Más adelante veremos otras técnicas que nos permitan colapsar varias columnas en una columna cuando el dispositivo es muy pequeño (El framework Bootstrap nos resuelve este problema en forma muy fácil - Bootstrap Ya)