La propiedad float permite como hemos visto con las imágenes tomar un elemento HTML y colocarlo lo más a la izquierda o derecha. Luego los otros elementos siguen el flujo alrededor del elemento que está flotante. Podemos flotar cualquier elemento HTML
Normalmente cuando se utiliza la propiedad float, también debe inicializar la propiedad width para fijar el ancho del elemento.
Cuando se define un elemento que flote el alto del mismo afecta como se disponen los demás elementos de la página, será distinto si es un texto que envolverá al elemento flotante o si se trata de una imagen o div.
Problema
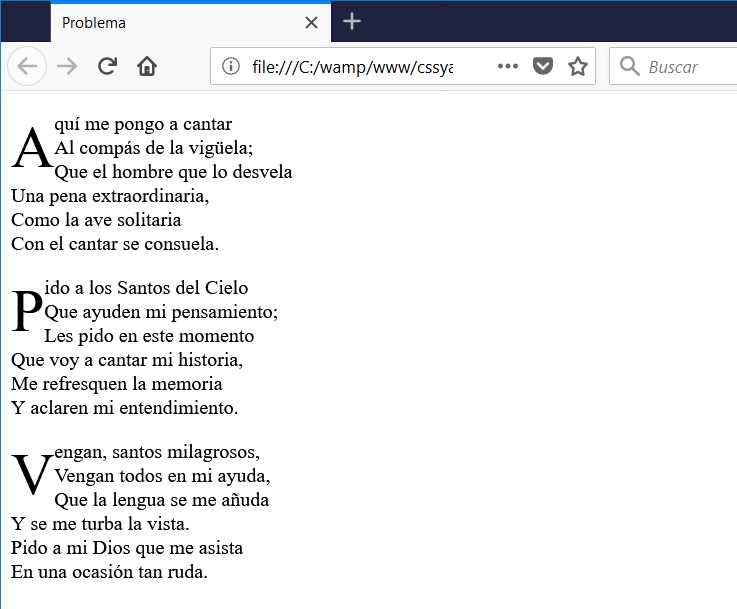
Mostrar una poesía y disponer la primer letra de cada párrafo que flote a izquierda.
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <p><span class="letra">A</span>quí me pongo a cantar <br> Al compás de la vigüela; <br> Que el hombre que lo desvela <br> Una pena extraordinaria, <br> Como la ave solitaria <br> Con el cantar se consuela.</p> <p><span class="letra">P</span>ido a los Santos del Cielo<br> Que ayuden mi pensamiento; <br> Les pido en este momento <br> Que voy a cantar mi historia,<br> Me refresquen la memoria <br> Y aclaren mi entendimiento. </p> <p><span class="letra">V</span>engan, santos milagrosos,<br> Vengan todos en mi ayuda,<br> Que la lengua se me añuda <br> Y se me turba la vista. <br> Pido a mi Dios que me asista<br> En una ocasión tan ruda. </p> </body> </html>
La hoja de estilo queda definida:
.letra {
float:left;
font-size:3rem;
}

Definimos la clase letra e inicializamos la propiedad float con el valor left y definimos el tamaño de fuente con 3rem (es decir tres veces más grande que el valor de la fuente definida en el elemento raíz "html".