CRUD - Carga de datos
La segunda funcionalidad que vamos a analizar es la carga de un artículo en un diálogo y su posterior almacenamiento en la tabla de MySQL (CRUD)
Veamos las partes del archivo "index.html" que participan en la carga de los datos del artículo:
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Crud</title>
<link href="bootstrap-4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="datatables/datatables.min.css" rel="stylesheet">
<script src="js/jquery-3.4.1.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap-4.3.1/js/bootstrap.min.js"></script>
<script src="datatables/datatables.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<table class="table table-striped table-bordered table-hover" id="tablaarticulos">
<thead>
<tr>
<td>Código</td>
<td>Descripción</td>
<td>Precio</td>
<td>Modificar</td>
<td>Borrar</td>
</tr>
</thead>
</table>
<button class="btn btn-sm btn-primary" id="BotonAgregar">Agregar artículo</button>
</div>
</div>
<!-- Formulario (Agregar, Modificar) -->
<div class="modal fade" id="FormularioArticulo" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="hidden" id="Codigo">
<div class="form-row">
<div class="form-group col-md-12">
<label>Descripción:</label>
<input type="text" id="Descripcion" class="form-control" placeholder="">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label>Precio:</label>
<input type="number" id="Precio" class="form-control" placeholder="">
</div>
</div>
<div class="modal-footer">
<button type="button" id="ConfirmarAgregar" class="btn btn-success">Agregar</button>
<button type="button" id="ConfirmarModificar" class="btn btn-success">Modificar</button>
<button type="button" class="btn btn-success" data-dismiss="modal">Cancelar</button>
</div>
</div>
</div>
</div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
let tabla1 = $("#tablaarticulos").DataTable({
"ajax": {
url: "datos.php?accion=listar",
dataSrc: ""
},
"columns": [{
"data": "codigo"
},
{
"data": "descripcion"
},
{
"data": "precio"
},
{
"data": null,
"orderable": false
},
{
"data": null,
"orderable": false
}
],
"columnDefs": [{
targets: 3,
"defaultContent": "<button class='btn btn-sm btn-primary botonmodificar'>Modifica?</button>",
data: null
}, {
targets: 4,
"defaultContent": "<button class='btn btn-sm btn-primary botonborrar'>Borra?</button>",
data: null
}],
"language": {
"url": "DataTables/spanish.json",
},
});
//Eventos de botones de la aplicación
$('#BotonAgregar').click(function() {
$('#ConfirmarAgregar').show();
$('#ConfirmarModificar').hide();
limpiarFormulario();
$("#FormularioArticulo").modal('show');
});
$('#ConfirmarAgregar').click(function() {
$("#FormularioArticulo").modal('hide');
let registro = recuperarDatosFormulario();
agregarRegistro(registro);
});
$('#ConfirmarModificar').click(function() {
$("#FormularioArticulo").modal('hide');
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
});
$('#tablaarticulos tbody').on('click', 'button.botonmodificar', function() {
$('#ConfirmarAgregar').hide();
$('#ConfirmarModificar').show();
let registro = tabla1.row($(this).parents('tr')).data();
recuperarRegistro(registro.codigo);
});
$('#tablaarticulos tbody').on('click', 'button.botonborrar', function() {
if (confirm("¿Realmente quiere borrar el artículo?")) {
let registro = tabla1.row($(this).parents('tr')).data();
borrarRegistro(registro.codigo);
}
});
// funciones que interactuan con el formulario de entrada de datos
function limpiarFormulario() {
$('#Codigo').val('');
$('#Descripcion').val('');
$('#Precio').val('');
}
function recuperarDatosFormulario() {
let registro = {
codigo: $('#Codigo').val(),
descripcion: $('#Descripcion').val(),
precio: $('#Precio').val()
};
return registro;
}
// funciones para comunicarse con el servidor via ajax
function agregarRegistro(registro) {
$.ajax({
type: 'POST',
url: 'datos.php?accion=agregar',
data: registro,
success: function(msg) {
tabla1.ajax.reload();
},
error: function() {
alert("Hay un problema");
}
});
}
function borrarRegistro(codigo) {
$.ajax({
type: 'GET',
url: 'datos.php?accion=borrar&codigo=' + codigo,
data: '',
success: function(msg) {
tabla1.ajax.reload();
},
error: function() {
alert("Hay un problema");
}
});
}
function recuperarRegistro(codigo) {
$.ajax({
type: 'GET',
url: 'datos.php?accion=consultar&codigo=' + codigo,
data: '',
success: function(datos) {
$('#Codigo').val(datos[0].codigo);
$('#Descripcion').val(datos[0].descripcion);
$('#Precio').val(datos[0].precio);
$("#FormularioArticulo").modal('show');
},
error: function() {
alert("Hay un problema");
}
});
}
function modificarRegistro(registro) {
$.ajax({
type: 'POST',
url: 'datos.php?accion=modificar&codigo=' + registro.codigo,
data: registro,
success: function(msg) {
tabla1.ajax.reload();
},
error: function() {
alert("Hay un problema");
}
});
}
});
</script>
</body>
</html>
-
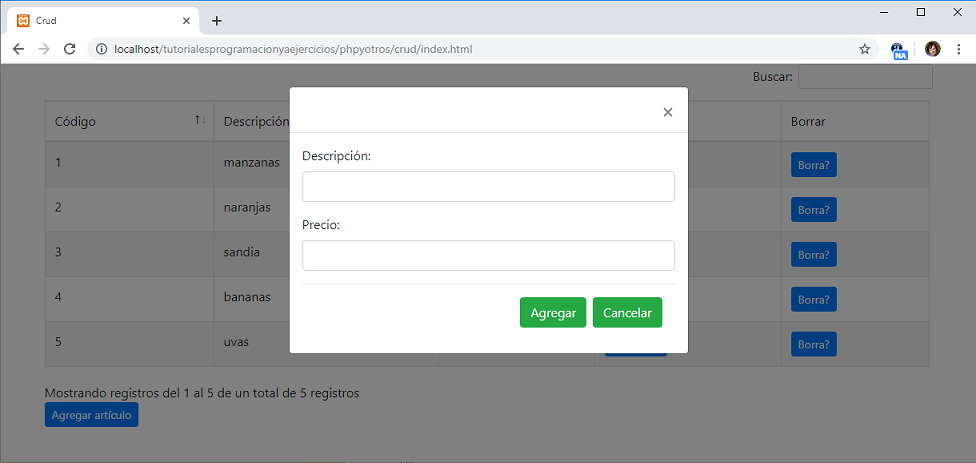
Disponemos en la pagina un botón que tiene por objetivo al ser presionado que se muestre un diálogo para la carga de datos:
<button class="btn btn-sm btn-primary" id="BotonAgregar">Agregar artículo</button> -
Al ser presionado el botón "Agregar artículo" se dispara el evento click del mismo:
$('#BotonAgregar').click(function() { $('#ConfirmarAgregar').show(); $('#ConfirmarModificar').hide(); limpiarFormulario(); $("#FormularioArticulo").modal('show'); });Como el diálogo lo utilizamos tanto para la carga como la modificación procedemos mediante los métodos show y hide a mostrar y ocultar los botones respectivos.
Hacemos visible el diálogo llamando al método modal y pasando la cadena 'show':$("#FormularioArticulo").modal('show');
La función 'limpiarFormulario' tiene por objetivo borrar datos del diálogo que pueden quedar de cargas anteriores:
function limpiarFormulario() { $('#Codigo').val(''); $('#Descripcion').val(''); $('#Precio').val(''); } -
Cuando se presiona el botón de "Agregar" se dispara el evento:
$('#ConfirmarAgregar').click(function() { $("#FormularioArticulo").modal('hide'); let registro = recuperarDatosFormulario(); agregarRegistro(registro); });Procedemos a ocultar el diálogo:
$("#FormularioArticulo").modal('hide');Recuperamos todos los datos almacenados en el diálogo llamando a la función recuperarDatosFormulario:
let registro = recuperarDatosFormulario();Y llamamos a la función que se comunicará con el servidor para que los datos sean registrados en MySQL:
agregarRegistro(registro);La función que recupera los datos tiene la siguiente sintaxis:
function recuperarDatosFormulario() { let registro = { codigo: $('#Codigo').val(), descripcion: $('#Descripcion').val(), precio: $('#Precio').val() }; return registro; } -
Por último la función que se comunica con el servidor es:
function agregarRegistro(registro) { $.ajax({ type: 'POST', url: 'datos.php?accion=agregar', data: registro, success: function(msg) { tabla1.ajax.reload(); }, error: function() { alert("Hay un problema"); } }); }
Ahora tenemos que analizar lo que sucede en el servidor cuando se solicita via AJAX la ejecución del archivo 'datos.php':
datos.php
<?php
header('Content-Type: application/json');
require("conexion.php");
$conexion = retornarConexion();
switch ($_GET['accion']) {
case 'listar':
$datos = mysqli_query($conexion, "select codigo,descripcion,precio from articulos");
$resultado = mysqli_fetch_all($datos, MYSQLI_ASSOC);
echo json_encode($resultado);
break;
case 'agregar':
$respuesta = mysqli_query($conexion, "insert into articulos(descripcion,precio) values ('$_POST[descripcion]',$_POST[precio])");
echo json_encode($respuesta);
break;
case 'borrar':
$respuesta = mysqli_query($conexion, "delete from articulos where codigo=$_GET[codigo]");
echo json_encode($respuesta);
break;
case 'consultar':
$datos = mysqli_query($conexion, "select codigo,descripcion,precio from articulos where codigo=$_GET[codigo]");
$resultado = mysqli_fetch_all($datos, MYSQLI_ASSOC);
echo json_encode($resultado);
break;
case 'modificar':
$respuesta = mysqli_query($conexion, "update articulos set
descripcion='$_POST[descripcion]',
precio=$_POST[precio]
where codigo=$_GET[codigo]");
echo json_encode($respuesta);
break;
}
?>
Como desde la página 'index.html' en la petición AJAX le pasamos el parámetro 'accion' con el valor 'agregar', luego se ejecuta el bloque donde procedemos a efectuar la inserción de la fila en la tabla 'articulos':
case 'agregar':
$respuesta = mysqli_query($conexion, "insert into articulos(descripcion,precio) values ('$_POST[descripcion]',$_POST[precio])");
echo json_encode($respuesta);
break;
Hemos recorrido en forma completa todos los pasos que suceden cuando procedemos a insertar un nuevo registro en la tabla 'articulos'.