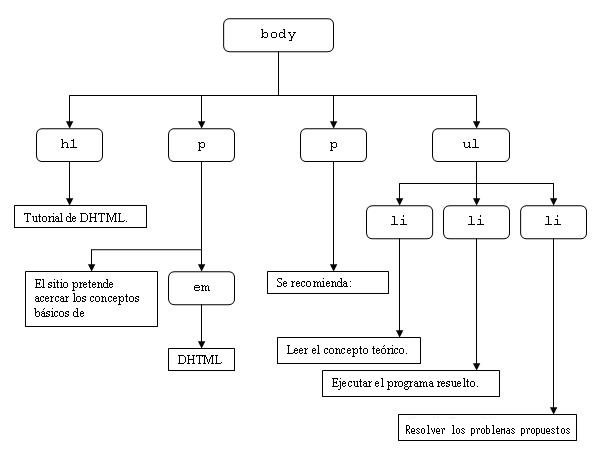
Cada nodo tiene un solo nodo padre, pero puede tener muchos hijos.

En este ejemplo el nodo body tiene 4 hijos, la marca h1 tiene 1 hijo, lo mismo cada marca li tienen un hijo. Los nodos que no tienen descendientes son los nodos hoja.
El DOM provee a cada nodo de un vector que almacena la referencia a cada nodo hijo, la propiedad se llama:
childNodes
Este vector almacena una referencia a cada nodo hijo.
Los nodos pueden ser de tipo: ELEMENT_NODE (nodo elemento) o TEXT_NODE (nodo texto).
Confeccionar una página que contenga un div con tres párrafos. Luego acceder a la propiedad childNodes y verificar cuantos hijos tiene y de que tipo de nodos se tratan.
El archivo html es:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
</head>
<body>
<div id="bloque">
<p>Este es el primer párrafo</p>
<p>Este es el segundo párrafo</p>
<p>Este es el tercer párrafo</p>
</div>
<input type="button" value="Cantidad de Hijos del DIV" onClick="cantidadHijos()">
<script src="funciones.js"></script>
</body>
</html>
El archivo javascript funciones.js es el siguiente:
function cantidadHijos() {
let lista = document.getElementById('bloque')
alert('La cantidad de hijos del nodo div es:' + lista.childNodes.length)
let cadena = ""
for (let x = 0; x < lista.childNodes.length; x++) {
if (lista.childNodes[x].nodeType == Node.TEXT_NODE)
cadena = cadena + "Nodo tipo Texto\n"
if (lista.childNodes[x].nodeType == Node.ELEMENT_NODE)
cadena = cadena + "Nodo tipo Elemento\n"
}
alert(cadena)
}
Es importante notar que sólo definimos la propiedad id para el elemento div, ya que teniendo la referencia de esta podemos acceder a sus hijos.
Entre la marca <div id="bloque"> y la marca <p> hay un salto de línea (el navegador crea un nodo de texto, este es el primer nodo).
Luego el primer párrafo es el segundo nodo.
Entre el primer párrafo y el segundo hay otro salto de línea (este es el tercer nodo) y así sucesivamente. Si contamos los párrafos y saltos de línea podremos contabilizar los 7 hijos.
Si no dejamos el salto de línea entre una párrafo y otro y tampoco dejamos salto de línea después del div y antes del cerrado del div, los hijos serán 3.
Para obtener la referencia a la marca div hacemos como lo vimos en el concepto anterior:
let lista = document.getElementById('bloque')
Imprimimos la cantidad de nodos hijo del div accediendo a la propiedad length de childNodes:
alert('La cantidad de hijos del nodo div es:' + lista.childNodes.length)
Como ya sabemos la cantidad de nodos que tiene podemos mediante un for recorrer el vector y analizar el tipo de cada nodo:
let cadena = ""
for (let x = 0; x < lista.childNodes.length; x++) {
if (lista.childNodes[x].nodeType == Node.TEXT_NODE)
cadena = cadena + "Nodo tipo Texto\n"
if (lista.childNodes[x].nodeType == Node.ELEMENT_NODE)
cadena = cadena + "Nodo tipo Elemento\n"
}
alert(cadena)
propiedad children
En cambio la propiedad children retorna solo los nodos de tipo elemento. Volvamos a codificar el problema anterior para mostrar la cantidad de nodos de tipo elemento:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
</head>
<body>
<div id="bloque">
<p>Este es el primer párrafo</p>
<p>Este es el segundo párrafo</p>
<p>Este es el tercer párrafo</p>
</div>
<input type="button" value="Cantidad de Hijos tipo elemento del DIV" onClick="cantidadHijosElemento()">
<script src="funciones.js"></script>
</body>
</html>
El archivo JavaScript:
function cantidadHijosElemento() {
let lista = document.getElementById('bloque')
alert('La cantidad de hijos de tipo elemento del div es:' + lista.children.length)
}