El elemento de tipo textarea nos permite el ingreso de varias líneas a diferencia del cuadro de texto (input/text)
Es muy utilizado cuando queremos ingresar un comentario de una longitud de caracteres grande.
Confeccionemos un formulario para que un visitante pueda ingresar su nombre, su mail y un comentario del sitio, empleando para este último dato a ingresar un elemento de tipo textarea:
<!DOCTYPE html> <html> <head> <title>Prueba de formulario</title> <meta charset="UTF-8"> </head> <body> <form action="registrardatos.php" method="post"> Ingrese su nombre: <input type="text" name="nombre" size="30"><br> Ingrese su mail: <input type="text" name="mail" size="50"><br> Comentarios:<br> <textarea name="comentarios" rows="5" cols="60"></textarea> <br> <input type="submit" value="Enviar"> </form> </body> </html>
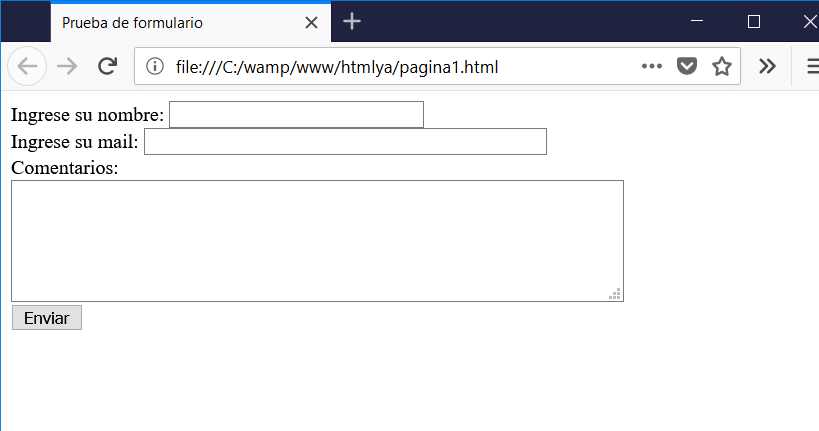
El resultado en el navegador es:

La sintaxis para definir un área de texto para el ingreso de múltiples líneas es:
<textarea name="comentarios" rows="5" cols="60"></textarea>
Es un elemento que requiere una marca de comienzo y una de finalización.
Además de tener la propiedad name similar a los otros elementos relacionados a formularios tiene dos propiedades llamadas rows y cols. Estas dos propiedades indican la cantidad de filas y columnas que visualiza el área de texto.