El HTML dispone de un elemento llamado fieldset que solo tiene el objetivo de recuadrar y agrupar un conjunto de controles de un formulario.
Debemos encerrar todos los controles a agrupar entre las marcas <fieldset> y </fieldset>. Además para agregar un título a este recuadro debemos agregar otro elemento HTML llamado legend.
Confeccionemos un formulario que solicite los datos personales de una persona y los datos del lugar donde trabaja, cada grupo de datos los dispondremos en un fieldset:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de formulario</title>
<meta charset="UTF-8">
</head>
<body>
<form action="registrardatos.php" method="post">
<fieldset>
<legend>Datos personales</legend>
Apellido y nombre:
<input type="text" name="nombre" size="30"><br>
Documento de identidad:
<input type="text" name="dni" size="8"><br>
Fecha de nacimiento:
<input type="text" name="fechanacimiento" size="12"><br>
Dirección:
<input type="text" name="direccionpersona" size="30"><br>
</fieldset>
<fieldset>
<legend>Datos Laborales</legend>
Nombre de la empresa:
<input type="text" name="nombreempresa" size="30"><br>
Actividad:
<input type="text" name="actividad" size="50"><br>
Dirección:
<input type="text" name="direccionempresa" size="30"><br>
</fieldset>
<input type="submit" value="Enviar">
</form>
</body>
</html>
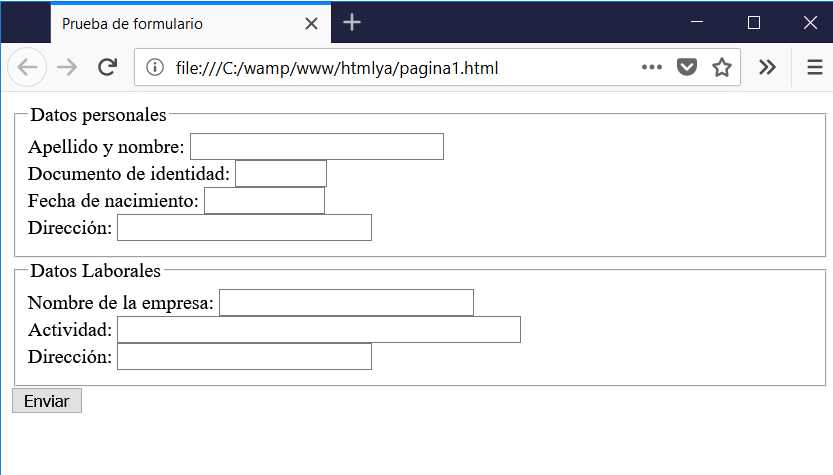
El resultado en el navegador es:

Podemos ver que cada grupo de controles está encerrado con el elemento fieldset:
<fieldset> <legend>Datos personales</legend> Apellido y nombre: <input type="text" name="nombre" size="30"><br> Documento de identidad: <input type="text" name="dni" size="8"><br> Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br> Dirección: <input type="text" name="direccionpersona" size="30"><br> </fieldset>
Luego el título de cada fieldset lo disponemos con:
<legend>Datos personales</legend>