Vimos en la introducción de CSS la propiedad color.
Tenemos otras propiedades relacionadas al texto que paso a enunciarlas:
- text-align Esta propiedad define el alineamiento del texto y puede tomar alguno de estos cuatro valores: left, right, center,justify
text-align:center;
El texto aparecerá centrado. Si queremos justificar a derecha, emplearemos el valor right y si queremos a la izquierda, el valor será left. - text-decoration Esta propiedad nos permite entre otras cosas que aparezca subrayado el texto, tachado o una línea en la parte superior, los valores posibles de esta propiedad son: none, underline, overline, line-through
- letter-spacing Esta propiedad permiten indicar el espacio que debe haber entre los caracteres.
- word-spacing La propiedad word-spacing permiten indicar el espacio que debe haber entre las palabras.
- text-indent La propiedad indenta la primera linea de un texto. A partir de la segunda línea, el texto aparece sin indentación. Podemos indicar un valor negativo con lo que la indentación es hacia la izquierda.
- text-transform
la propiedad puede inicializarse con alguno de los siguientes valores: none - capitalize - lowercase - uppercase.
Cada uno de estos valores transforman el texto como sigue:
capitalize: Dispone en mayúsculas el primer caracter de cada palabra.
lowercase: Convierte a minúsculas todas las letras del texto.
uppercase: Convierte a mayúsculas todas las letras del texto.
none: No provoca cambios en el texto.
Confeccionaremos el siguiente problema:
Confeccionar una página que contenga un título de nivel 2 (h2) centrado y luego bloques donde muestre un nombre de una persona subrayado y un párrafo con un color de fondo y de las letras. Indentar la primer linea de cada párrafo.
<!DOCTYPE html> <html> <head> <title>título página</title> <meta charset="UTF-8"> </head> <body> <h2 style="color:#0000ff;text-align:center">Comentarios</h1> <h3 style="text-decoration:underline">Luis Barrionuevo</h3> <p style="color:#888888;background-color:#ffffdd;text-indent:20px"> Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. </p> <h3 style="text-decoration:underline">Ana Rodriguez</h3> <p style="color:#888888;background-color:#ffffdd;text-indent:20px"> Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. Aquí comentarios. </p> </body> </html>
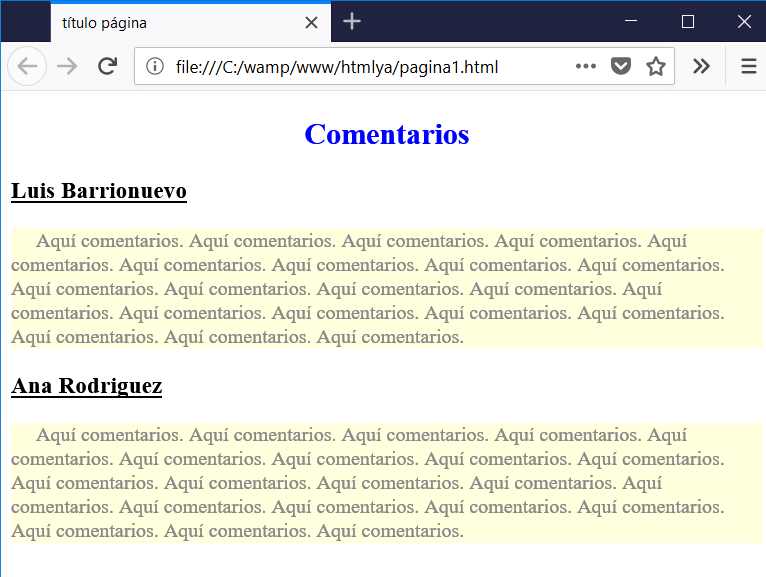
El resultado en el navegador es:

El título general aparece centrado y de color azul:
<h2 style="color:#0000ff;text-align:center">Comentarios</h1>
El título donde se define el nombre:
<h3 style="text-decoration:underline">Luis Barrionuevo</h3>
aparece subrayado.
Por último los párrafos:
<p style="color:#888888;background-color:#ffffdd;text-indent:20px">
aparecen de color gris oscuro la letra sobre fondo amarillo claro y la primer línea tiene una indentación de 20 píxeles.