El elemento HTML "pre" nos permite mostrar toda la información que está contenida entre las marcas de comienzo y fin tal cual como lo hemos escrito respetando inclusive los espacios en blanco y salto de líneas.
Veamos como se muestra en un navegador la información contenida dentro de esta etiqueta:
<!DOCTYPE html>
<html>
<head>
<title>título página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Etiqueta HTML pre</h1>
<pre>
select * from editoriales
left join libros
on editoriales.codigo=libros.codigoeditorial;
</pre>
</body>
</html>
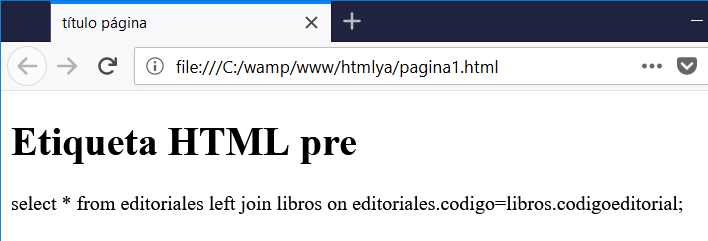
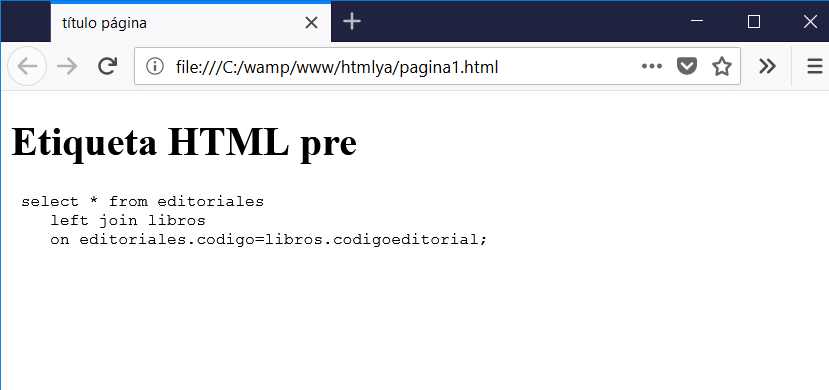
El resultado en el navegador es:

Normalmente si no aplicamos CSS a la etiqueta "pre" los datos aparecen con un tipo de letra monoespaciado, es decir que cada letra ocupa el mismo ancho en píxeles.
Si en lugar de disponer la etiqueta "pre" empleamos la etiqueta de párrafo el resultado dentro del navegador es completamente distinto: