Un paso muy importante que debemos dar en nuestro aprendizaje es subir nuestras páginas HTML a un servidor de Internet para que estén disponibles desde cualquier computadora.
Si ya estamos decididos en un desarrollo serio debemos gestionar un dominio (por ejemplo un .com) y una empresa de hosting. Por ejemplo la empresa de hosting que aloja el sitio tutorialesprogramacionya.com es ElServer.
Si estamos aprendiendo podemos utilizar una de empresa de hosting gratuita que nos permitirá conocer cuales son los pasos para subir nuestras páginas mediante un programa de FTP.
Empresa de hosting gratuida.
Saquemos una cuenta en la empresa de Hosting 000webhost.
Una vez que saquemos la cuenta podemos crear un sitio web en un sobdominio de esta empresa. Por ejemplo cree desde el panel de administración de la empresa 000webhost el subdominio que desee, yo saqué:
tutorialesya.000webhostapp.com
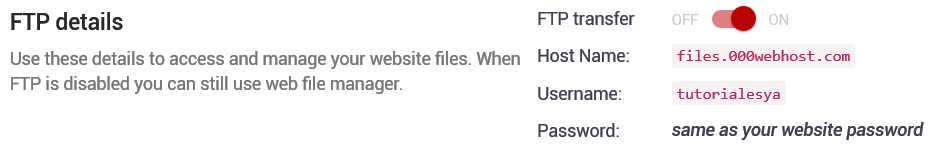
Debemos buscar en el panel de control los datos para conectarnos por FTP al subdominio creado, por ejemplo debería aparecer algo similar a esto:

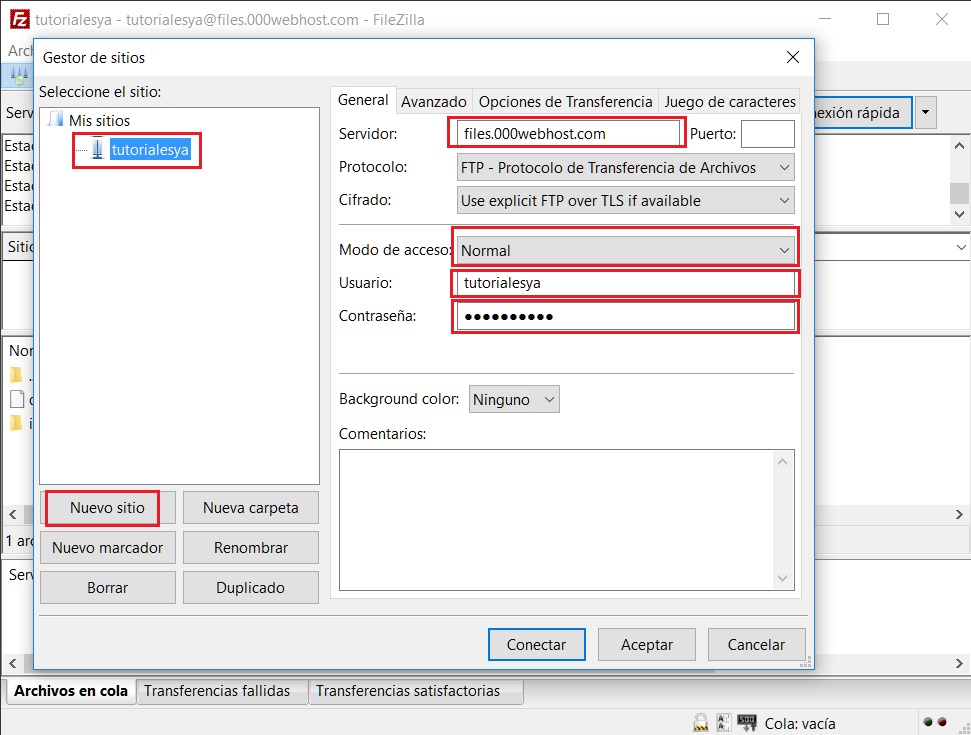
Descarguemos un programa de FTP como puede ser el FileZilla y configuremos los datos de nuestra empresa de hosting.

Si los datos ingresados son correctos, es decir son iguales a los definidos en el panel de hosting de nuestra empresa debe conectarse nuestra computadora con el servidor:

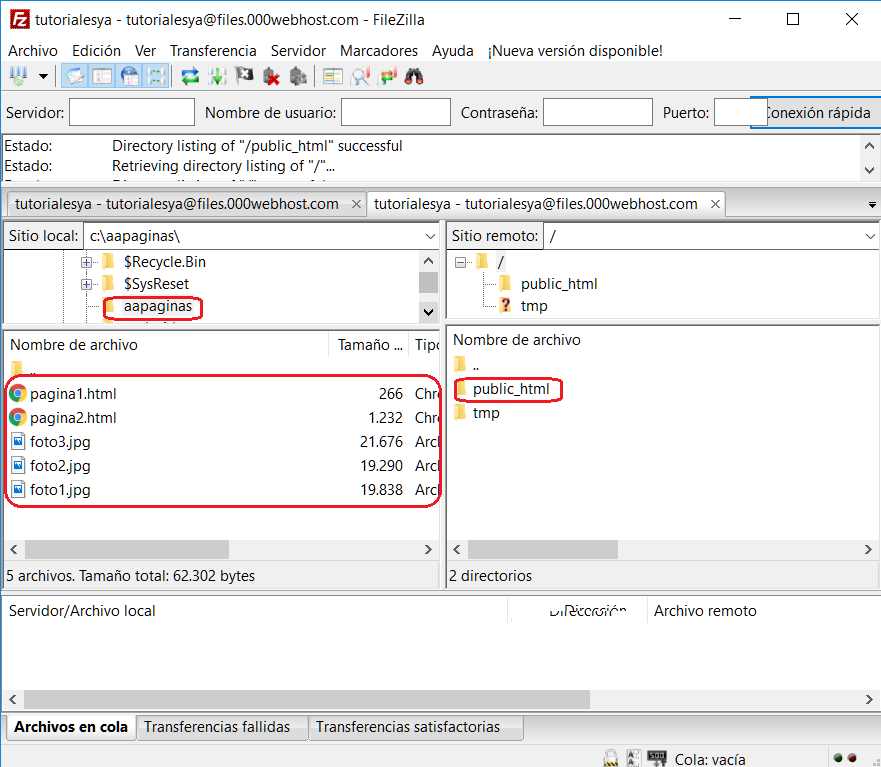
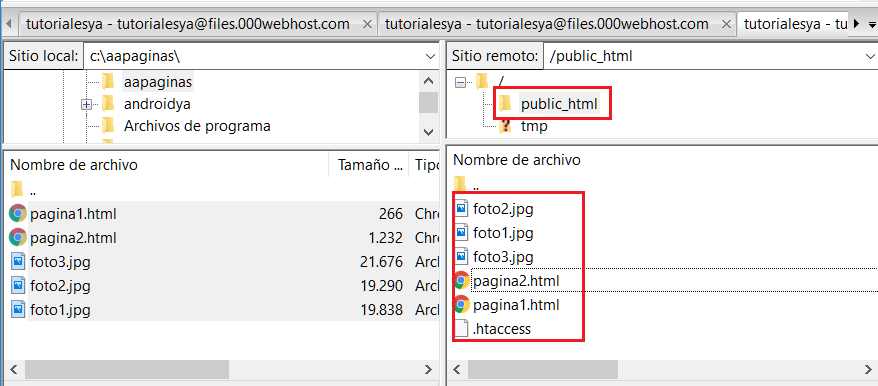
Debemos copiar los archivos que se almacenan en nuestra computadora (panel de la izquierda) a la carpeta public_html que se encuentra en el servidor que nos provee la empresa 000webhost.
Una vez copiado los archivos al servidor:

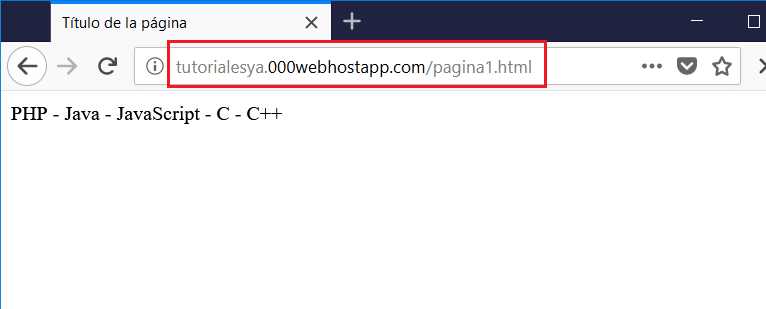
podemos pedir las páginas subidas a nuestro servidor desde cualquier máquina que esté conectada a internet:

Si queremos que se cargue una página por defecto sin indicar su nombre debemos subir a nuestro servidor una página html con el nombre index (index.html)
Subamos la página index.html:
<!DOCTYPE html> <html> <head> <title>tutoriales ya</title> <meta charset="UTF-8"> </head> <body> <h1>Mi primer sitio web en Internet</h1> <p>Hay otras dos páginas que son <a href="pagina1.html">pagina1.html</a> y <a href="pagina2.html">pagina2.html</a></p> </body> </html>
Una vez que subimos este archivo al servidor podemos acceder a esta página HTML sin indicar su nombre: