Una vez que iniciamos el entorno del Android Studio aparece el diálogo principal:

Elegimos la opción "Create New Project"
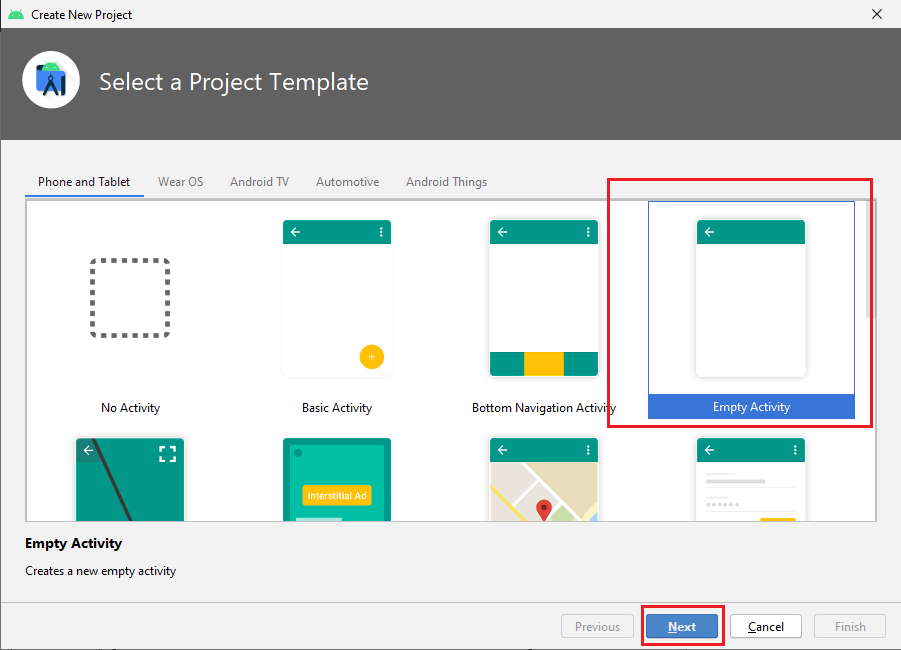
Ahora aparecerá una ventana donde debemos elegir el esqueleto básico de nuestra aplicación, seleccionaremos "Empty Activity":

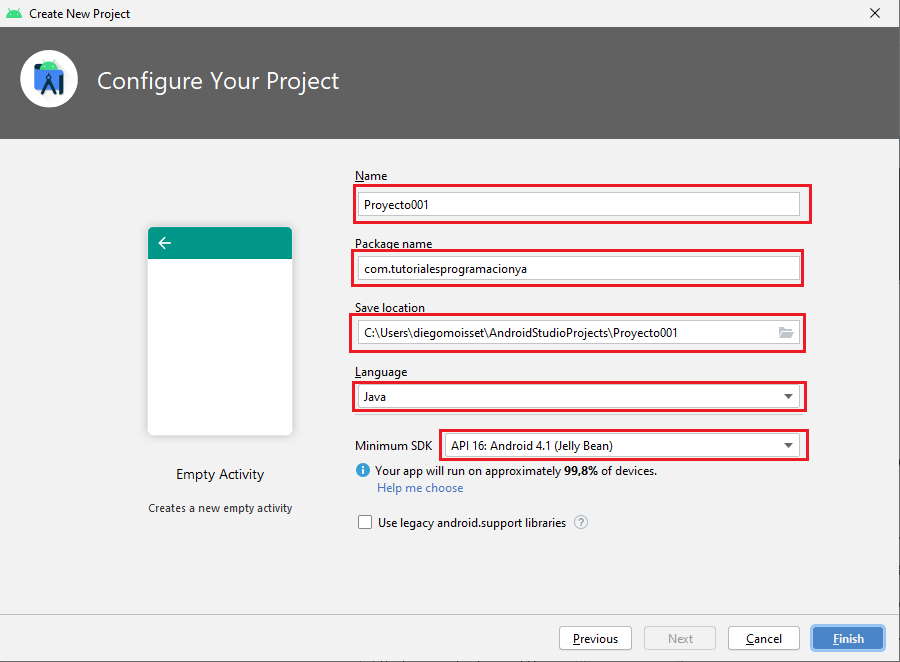
En el segundo diálogo debemos definir el nombre del proyecto, la url de nuestra empresa (que será el nombre del paquete que asigna java para los archivos fuentes) y la ubicación en el disco de nuestro proyecto, también es muy importante elegir el lenguaje Java:

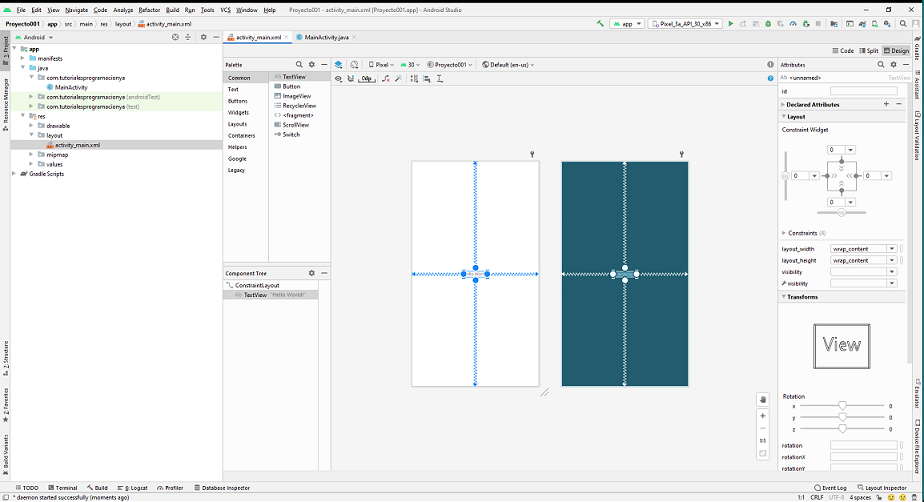
Tenemos finalmente creado nuestro primer proyecto en Android Studio y podemos ahora ver el entorno del Android Studio para codificar la aplicación:

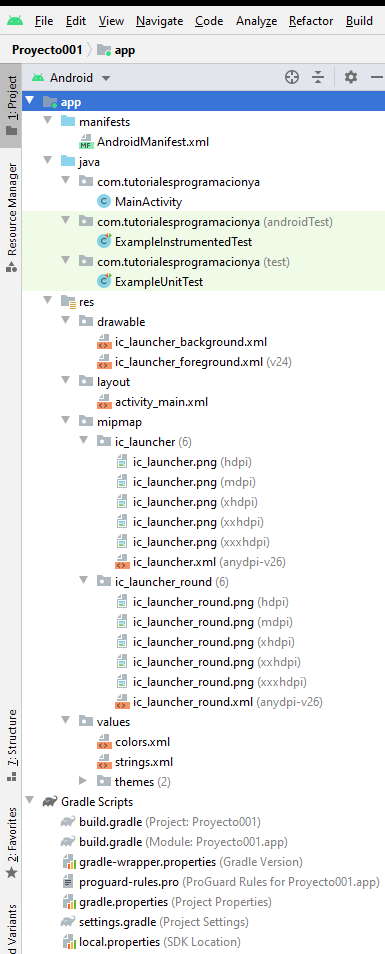
El Android Studio nos genera todos los directorios y archivos básicos para iniciar nuestro proyecto, los podemos ver en el lado izquierdo del entorno de desarrollo:

No haremos en este momento un análisis del significado y objetivo de cada uno de estas secciones y archivos generados, sino a medida que avancemos con este curso iremos viendo en forma puntual y profunda.
La interfaz visual de nuestro programa para Android se almacena en un archivo XML en la carpeta res, subcarpeta layout y el archivo se llama activity_main.xml. En esta carpeta tenemos creada nuestra primer pantalla.
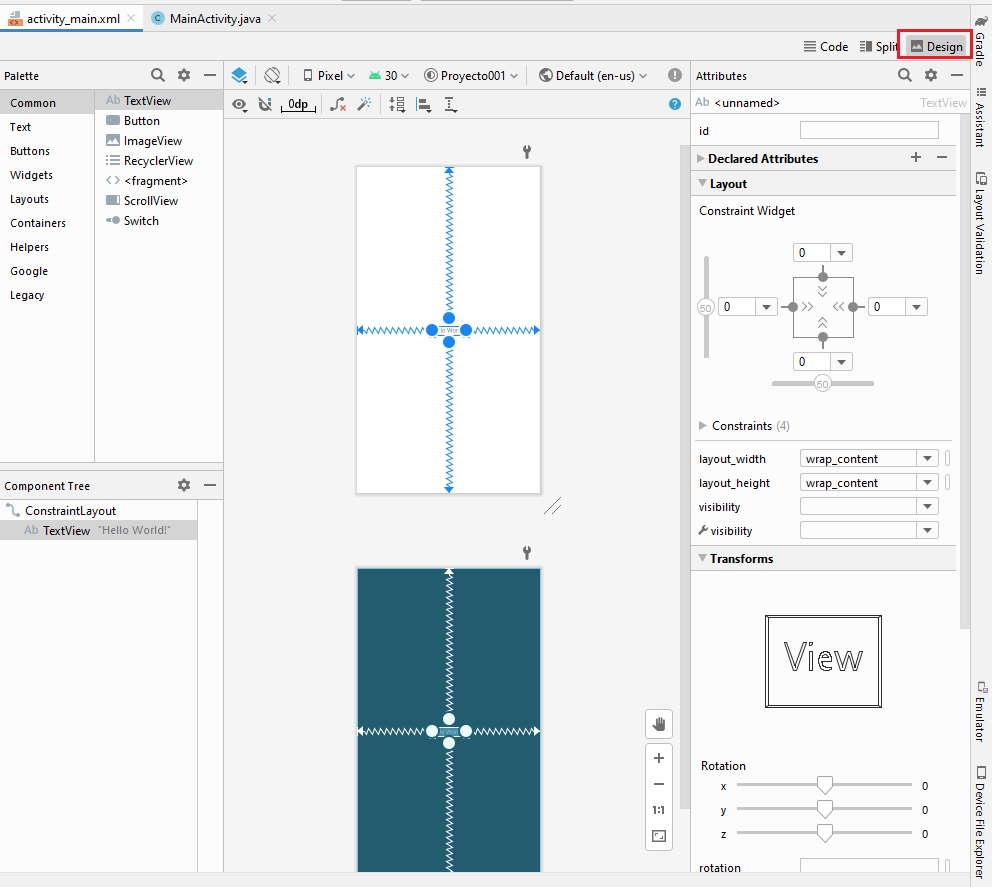
Al seleccionar este archivo el Android Studio nos permite visualizar el contenido en "Design" o "Code" (es decir en vista de diseño o en vista de código):
Vista de diseño:

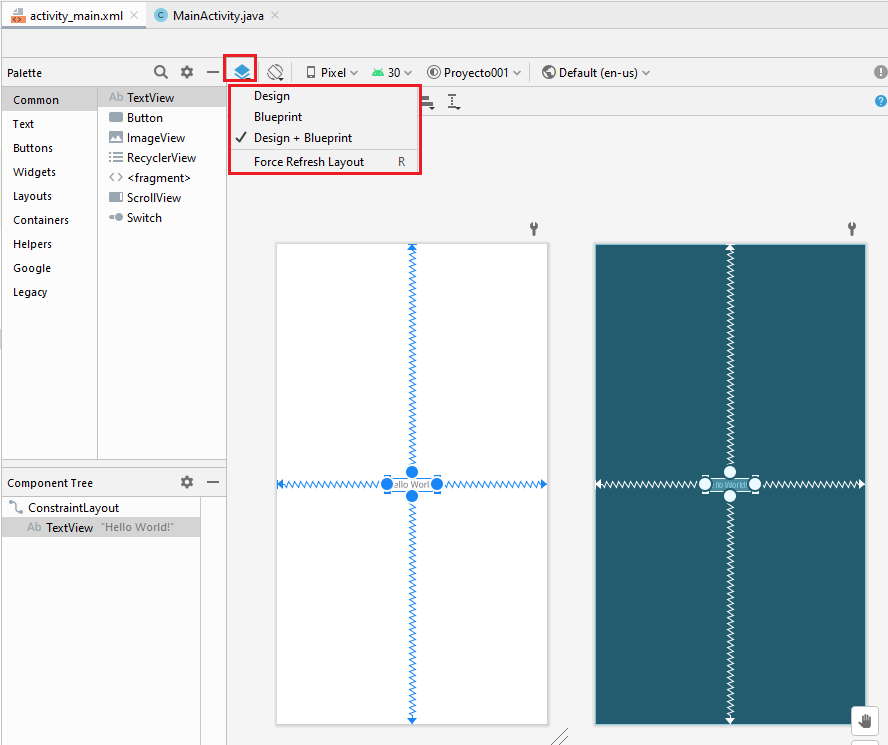
A partir de la versión 2.2 del Android Studio tenemos la vista "blueprint" que nos muestra una interfaz simplificada muy útil cuando tenemos pantallas complejas que veremos más adelante. Podemos ver solo la vista de diseño o "blueprint" seleccionando alguna de las opciones que aparecen aquí:

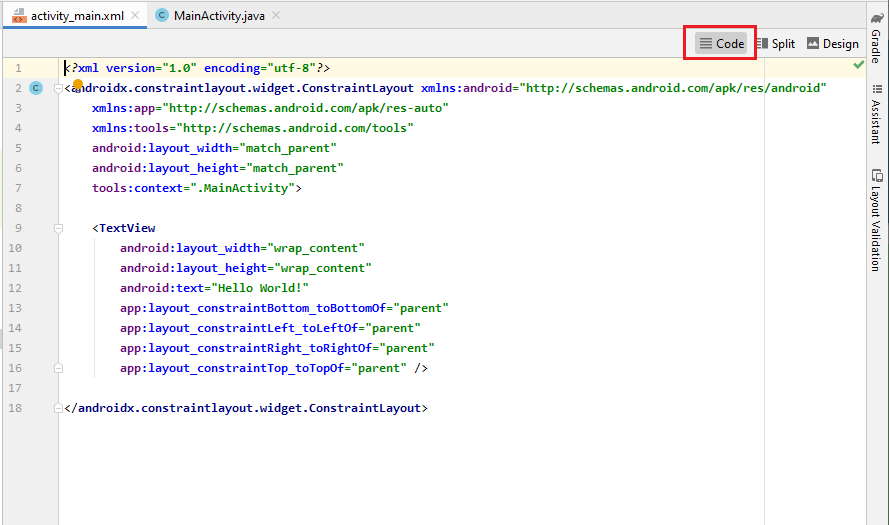
Vista de código:

El Android Studio ya insertó dos controles, un TextView y un control de tipo ConstraintLayout que permite ingresar controles visuales alineados a los bordes y a otros controles que haya en la ventana (más adelante analizaremos este layout)
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.
A lo largo de este curso iremos viendo los objetivos de cada una de las secciones que cuenta el Android Studio para implementar la interfaz, codificar en java las funcionalidades de la aplicación etc.
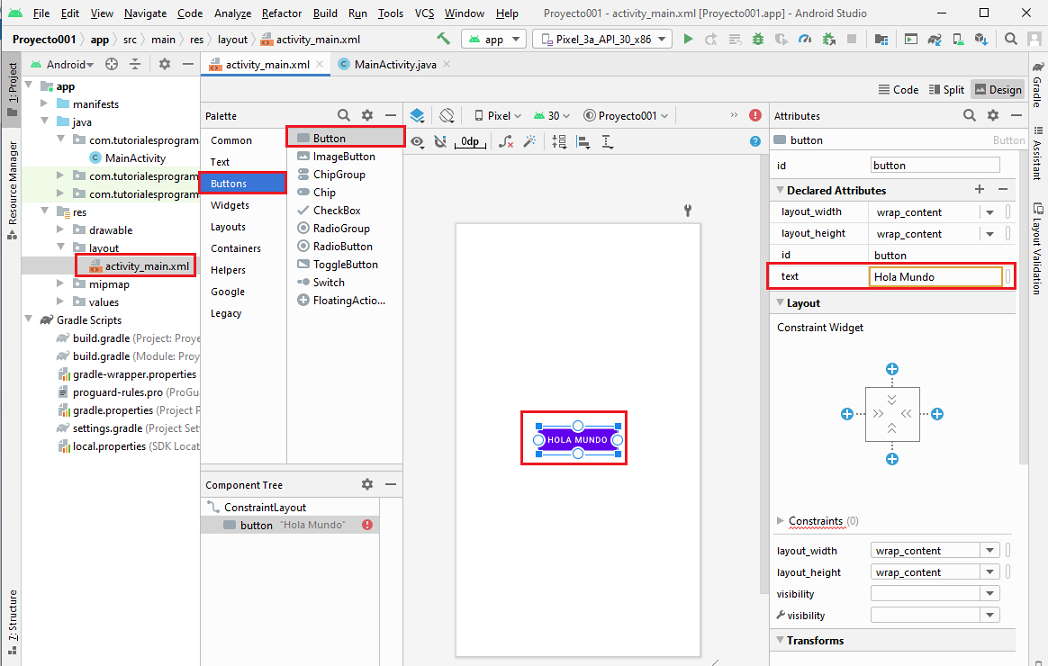
Antes de probar la aplicación en el emulador de un dispositivo Android procederemos a hacer un pequeño cambio a la interfaz que aparece en el celular: borraremos la label que dice "Hello World" (simplemente seleccionando con el mouse dicho elemento y presionando la tecla delete, podemos seleccionarla de cualquiera de las dos interfaces "Design" o "blueprint") y de la "Palette" arrastraremos un "Button" al centro del celular y en la ventana "Properties" estando seleccionado el "Button" cambiaremos la propiedad "text" por la cadena "Hola Mundo":

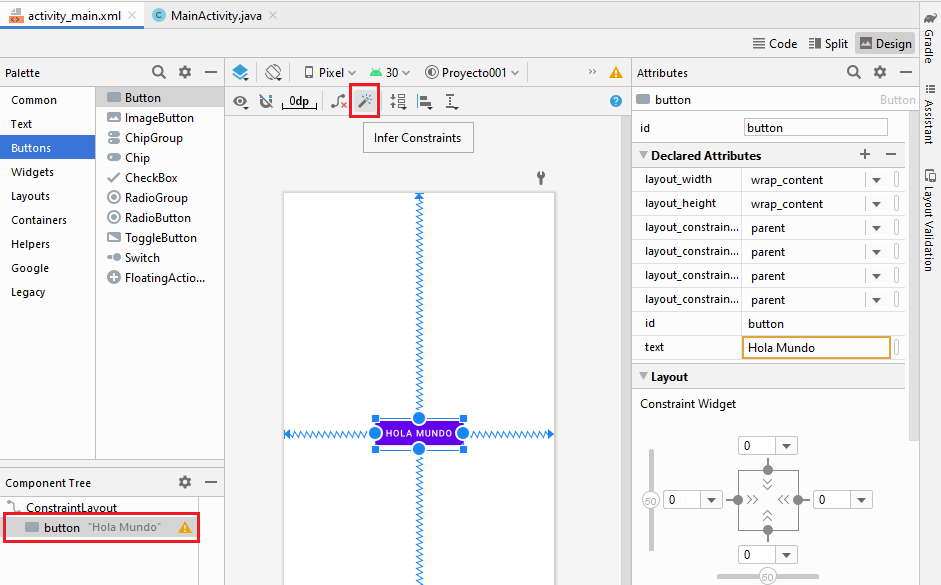
Nos queda un paso muy importante que es indicar la posición del botón dentro de la ventana, la forma automática es seleccionar el botón y presionar seguidamente el ícono de "Infer Constraints" (mientras no hagamos esto el botón no aparecerá correctamente en pantalla):

Este proceso será obligatorio con cada control visual (Botones, editores de línea etc.) que dispongamos en la ventana, veremos luego que los enlaces podemos hacerlos nosotros con el mouse y no estar obligados a los enlaces automáticos que se generan al presionar el botón de "Infer Constraints".
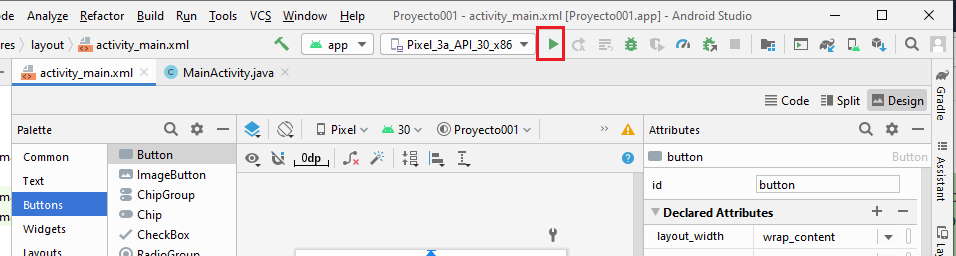
Para ejecutar la aplicación presionamos el triángulo verde o seleccionamos del menú de opciones "Run -> Run app" :

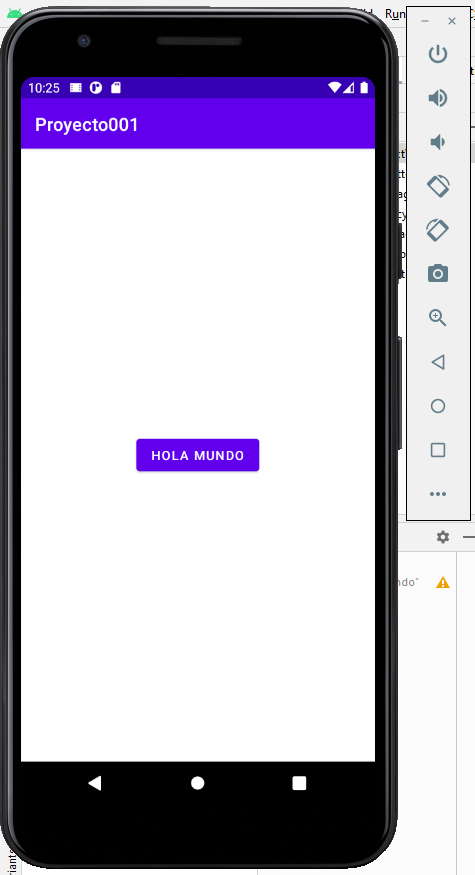
Luego de un rato aparecerá el emulador de Android en pantalla (el arranque del emulador puede llevar más de un minuto si tiene un equipo con poca ram), es IMPORTANTE tener en cuenta que una vez que el emulador se ha arrancado no lo debemos cerrar cada vez que hacemos cambios en nuestra aplicación o codificamos otras aplicaciones, sino que volvemos a ejecutar la aplicación con los cambios y al estar el emulador corriendo el tiempo que tarda hasta que aparece nuestro programa en el emulador es muy reducido.
Cuando terminó de cargarse el emulador debe aparecer nuestra aplicación ejecutándose:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto001.zip