El ScrollView junto con un LinearLayout nos permite disponer una cantidad de componentes visuales que superan la cantidad de espacio del visor del celular o tablet. Luego el usuario puede desplazar con el dedo la interfaz creada.
Problema:
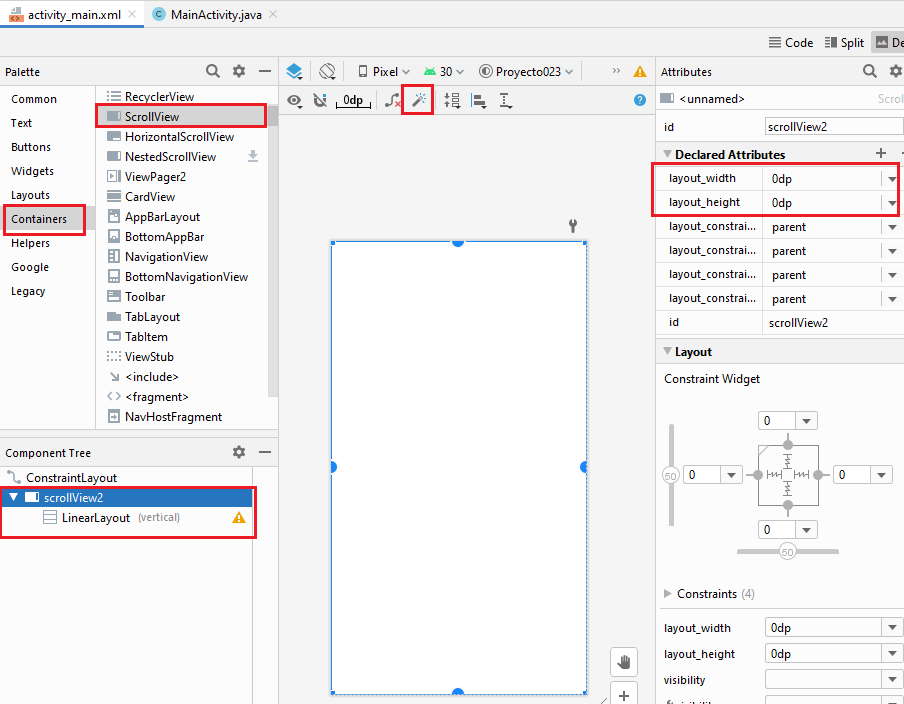
Crear un proyecto llamado: Proyecto023 y disponer un control de tipo ScrollView (que se encuentra en la pestaña "Containers") como podemos controlar luego veremos que nuestro Scroll View tiene dentro un control "Linear Layout":

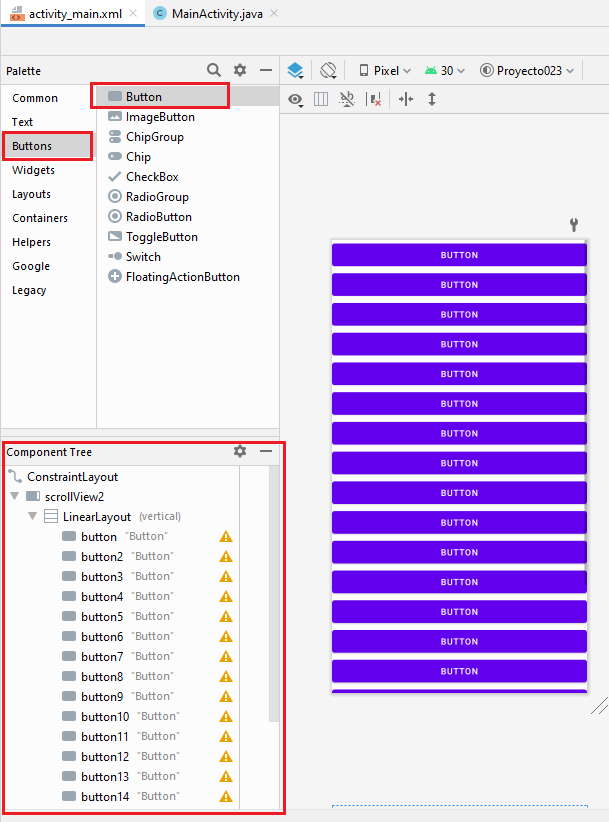
Ahora vamos a disponer 20 objetos de la clase Button dentro del LinearLayout (como no van a entran en pantalla iremos arrastrando los botones a la ventana "Component Tree" dentro del objeto "LinearLayout"):

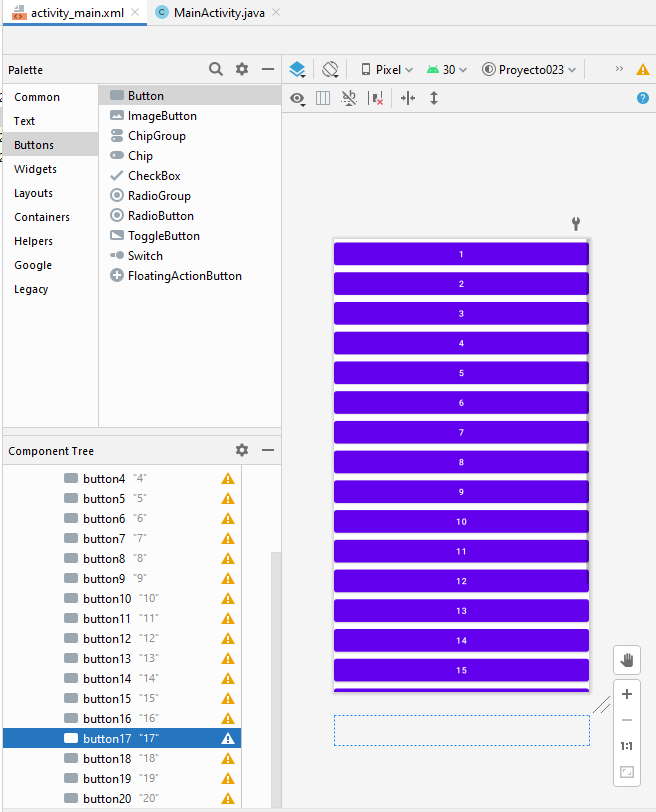
Seguimos arrastrando botones dentro del LinearLayout hasta completar los 20 (luego cambiemos la propiedad text), como podemos observar hay más botones dentro del LinearLayout que los que puede mostrarse en la interfaz del dispositivo (por eso tuvimos que arrastrarlos a la ventana del "Component Tree"):

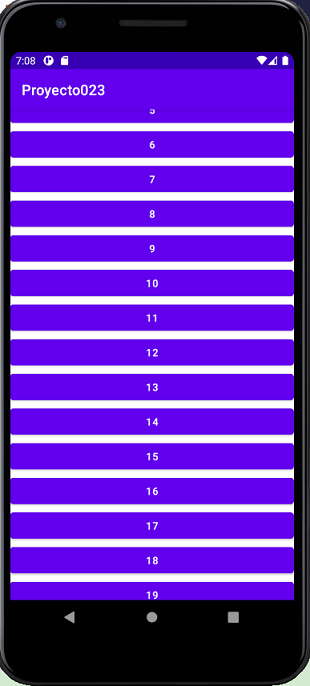
Gracias a la funcionalidad del ScrollView junto al LinearLayout ahora en tiempo de ejecución podemos hacer scroll:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto023.zip