50 - Componente : modal (cuadro de diálogo modal básico)
Los cuadros de diálogo que implementa Bootstrap 4 requieren de las librerías de Javascript, por lo tanto no debemos olvidar de importarlas.
Un cuadro modal es una ventana que aparece superpuesta a toda la página actual. Para cerrarla podemos presionar la "x", disponer un botón de cerrado o presionar en cualquier parte fuera del diálogo.
Solo se puede tener una ventana modal a la vez, eso significa que desde una ventana modal no se puede disparar otra.
Veamos una página con la estructura básica para implementar un diálogo modal:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#dialogo1">Abrir ventana de diálogo</button>
<div class="modal fade" id="dialogo1">
<div class="modal-dialog">
<div class="modal-content">
<!-- cabecera del diálogo -->
<div class="modal-header">
<h4 class="modal-title">Título del diálogo</h4>
<button type="button" class="close" data-dismiss="modal">X</button>
</div>
<!-- cuerpo del diálogo -->
<div class="modal-body">
Contenido del diálogo.
</div>
<!-- pie del diálogo -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
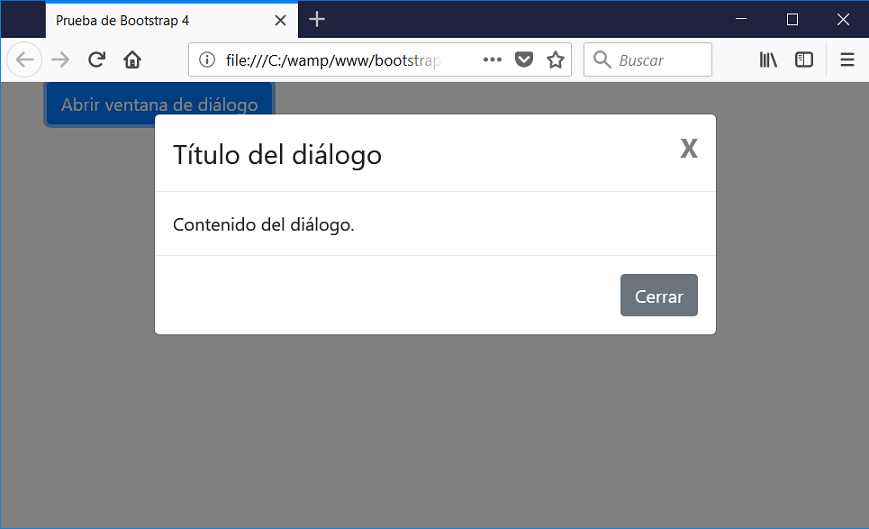
En el navegador cuando está abierto el diálogo tenemos:

El primer div que envuelve el diálogo y tiene asignada la clase "modal" es:
<div class="modal fade" id="dialogo1">
...
</div>
La clase "fade" hace que el diálogo aparezca lentamente en pantalla.
El segundo div interno asigna la clase "modal-dialog":
<div class="modal-dialog">
...
</div>
El tercer div anidado tiene asignada la clase "modal-content":
<div class="modal-content">
...
</div>
Luego dentro de ese tercer div disponemos los divs de la cabecera, cuerpo y pie del diálogo:
<!-- cabecera del diálogo -->
<div class="modal-header">
<h4 class="modal-title">Título del diálogo</h4>
<button type="button" class="close" data-dismiss="modal">X</button>
</div>
<!-- cuerpo del diálogo -->
<div class="modal-body">
Contenido del diálogo.
</div>
<!-- pie del diálogo -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
</div>