57 - Componente : progress
Otra herramienta que nos presenta el framework Bootstrap 4 son las barras de progreso. Normalmente se las utiliza para indicar cuanto se ha avanzado en una actividad.
Barra de progreso por defecto
Para crear una barra de progreso debemos definir un div con la clase "progress" y un div interno al anterior con la clase "progress-bar":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:70%">
70%
</div>
</div>
</div>
</body>
</html>
Además de los dos div con las respectivas clases es obligatorio inicializar la propiedad style indicando el porcentaje a mostrar en el avance.
Tenemos como resultado:

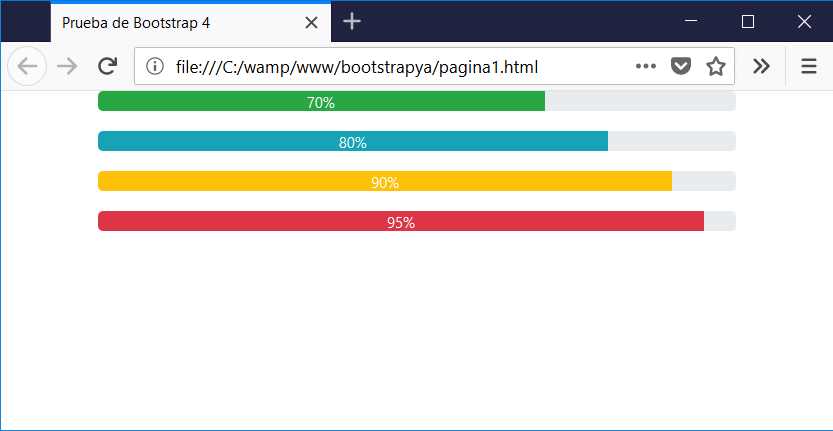
Barra de progreso con colores contextuales
Podemos utilizar las clases:
- bg-success
- bg-info
- bg-warning
- bg-danger
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="progress mb-3">
<div class="progress-bar bg-success" style="width:70%">
70%
</div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-info" style="width:80%">
80%
</div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-warning" style="width:90%">
90%
</div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-danger" style="width:95%">
95%
</div>
</div>
</div>
</body>
</html>
Tenemos como resultado:

Barra de progreso a rayas
Podemos hacer que las barrar no tengan un color liso sino a rayas. Para esto añadimos al div interno la clase "progress-bar-striped":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" style="width:70%">
70%
</div>
</div>
</div>
</body>
</html>
Tenemos como resultado:

Podemos inclusive animar la barra de progreso añadiendo la clase "progress-bar-animated":
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success progress-bar-animated" style="width:70%">
70%
</div>
</div>
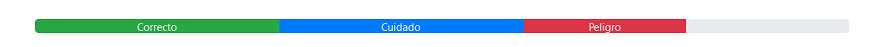
Barra de progreso compuesta
Podemos crear una barra de progreso que esté constituida por varias barras que en su conjunto forman la barra total.
Para este planteo debemos disponer una serie de div internos al div principal:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar bg-success" style="width:30%">Correcto</div>
<div class="progress-bar bgr-warning" style="width:30%">Cuidado</div>
<div class="progress-bar bg-danger" style="width:20%">Peligro</div>
</div>
</div>
</body>
</html>

Alto de la barra de progreso
Debemos definir la regla de estilo "height" para la altura de la barra de ser necesario (en el div principal):
<div class="progress mb-3" style="height:2rem">
<div class="progress-bar progress-bar-striped bg-success progress-bar-animated" style="width:70%">
70%
</div>
</div>
