62 - Componente : badge
Un badge (distintivo o insignia) es una pequeña etiqueta que se agrega a otras componentes para mostrar un pequeño mensaje o contador.
Ejemplos visuales de badges son:

Un botón con un badge:

Un badge aplicado a un elemento de un control de tipo accordion:

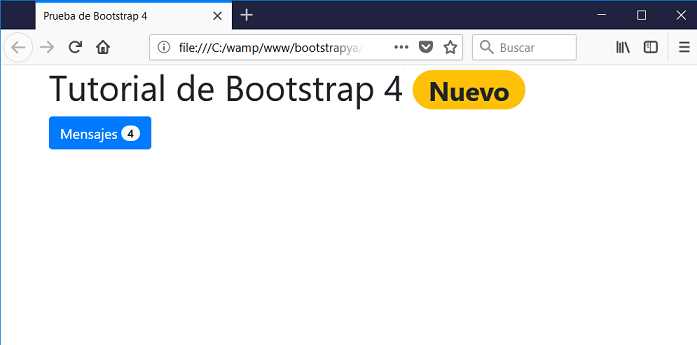
Veamos como implementamos un "badge" en una página:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Tutorial de Bootstrap 4 <span class="badge badge-warning">Nuevo</span></h1>
<button type="button" class="btn btn-primary">
Mensajes<span class="badge badge-light ml-1">4</span>
</button>
</div>
</body>
</html>
Un badge dentro de un título lo agregamos mediante la etiqueta "span" y le asociamos las clases badge y alguno tipo de badge contextual:
<h1>Tutorial de Bootstrap 4 <span class="badge badge-warning">Nuevo</span></h1>
De forma similar asociamos un badge a un botón:
<button type="button" class="btn btn-primary">
Mensajes<span class="badge badge-light ml-1">4</span>
</button>
Para que el badge no aparezca pegado al texto del botón definimos un margen con la clase "ml-1".
badges en forma de píldoras.
Si queremos que los badges aparezcan con forma de píldoras, es decir con los vértices redondeado debemos agregar la clase "badge-pill" a la etiqueta "span".
Como resultado en el navegador tenemos:

El código solo cambia que debemos agregar la clase "badge-pill":
<h1>Tutorial de Bootstrap 4 <span class="badge badge-pill badge-warning">Nuevo</span></h1>
<button type="button" class="btn btn-primary">
Mensajes<span class="badge badge-pill badge-light ml-1">4</span>
</button>