67 - Componente : Scrollspy
Bootstrap 4 nos provee la posibilidad que según en que parte de la página nos encontremos se ilumine la opción de dicha sección.
Se requiere para su funcionamiento tener importada las librerías de Javascript.
Problema
Implementaremos una página que tenga un menú de navegación fijo en la parte superior de la página con los enlaces "jumbotrom", "card" y "form". Cuando se presione alguno de los hipervínculos saltaremos a la sección que muestra un ejemplo de dicha componente.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body data-spy="scroll">
<div class="container-fluid">
<nav id="menu1" class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">
<!-- enlaces -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#seccion1">jumbotrom</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#seccion2">card</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#seccion3">form</a>
</li>
</ul>
</nav>
<!-- Seccion 1 -->
<div id="seccion1" style="min-height:100vh; padding-top:70px">
<h1>Prueba de la componente jumbotrom</h1>
<div class="jumbotron">
<h1>Tutorial de Bootstrap 4</h1>
<p>Bootstrap 4 es un framework de CSS que nos facilita y estandariza el desarrollo de sitios web.<br>
Se ha implementado pensando que se adapte tanto a las pantallas de equipos de
escritorio como a móviles y tablets.</p>
<p>Bootstrap 4 ha sido desarrollada y es mantenida por la empresa Twitter y la ha liberado como un producto Open Source.</p>
<a href="#" class="btn btn-primary btn-lg">Ingresar</a>
</div>
</div>
<!-- Seccion 2 -->
<div id="seccion2" style="min-height:100vh; padding-top:70px">
<h1>Prueba de tarjetas</h1>
<div class="row">
<div class="col-md">
<div class="card">
<img class="card-img-top" src="http://www.tutorialesprogramacionya.com/imagenes/cuadro1.jpg">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
<img class="card-img-bottom" src="http://www.tutorialesprogramacionya.com/imagenes/cuadro2.jpg">
</div>
</div>
</div>
</div>
<!-- Seccion 3 -->
<div id="seccion3" style="min-height:100vh; padding-top:70px">
<h1>Contacto</h1>
<form>
<div class="form-group">
<label for="nombre">Nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="form-group">
<label for="email">Mail:</label>
<input type="email" class="form-control" id="mail" name="mail">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Todo el contenido está en la misma página y lo que hacemos con los enlaces es desplazarnos hasta la sección respectiva.
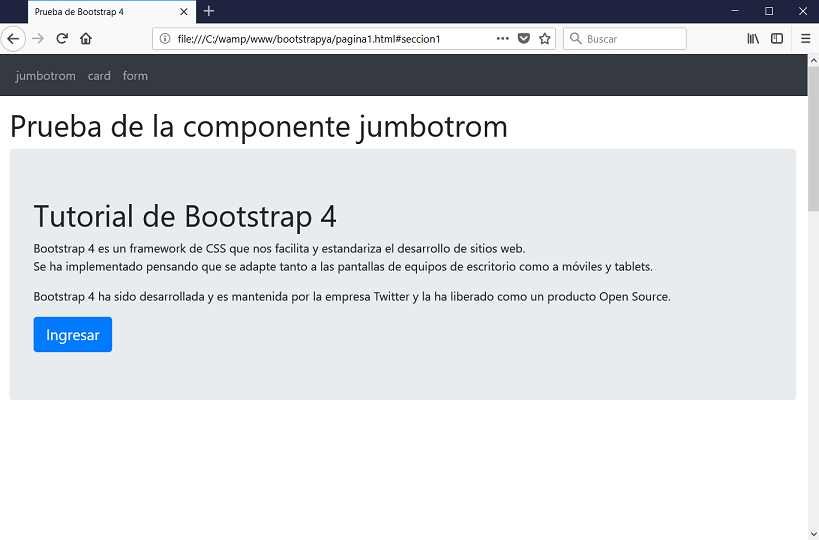
Si seleccionamos la primer opción:

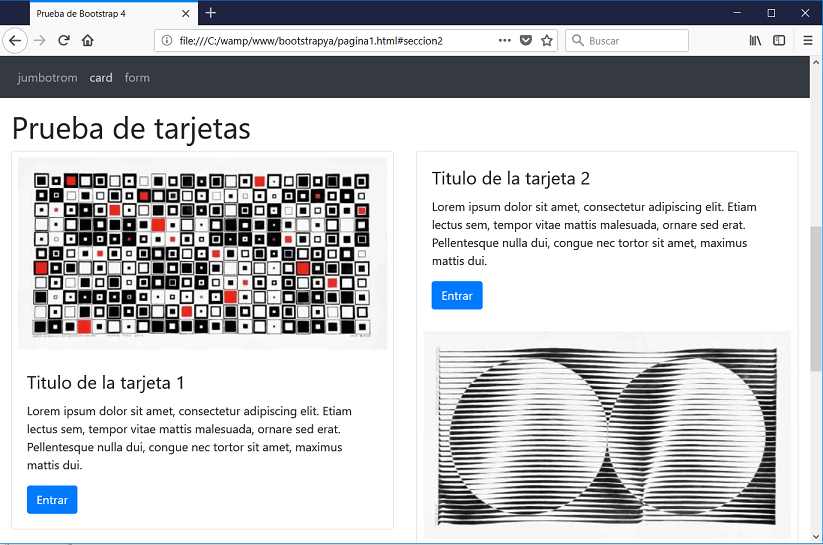
Luego cuando seleccionamos la segunda opción:

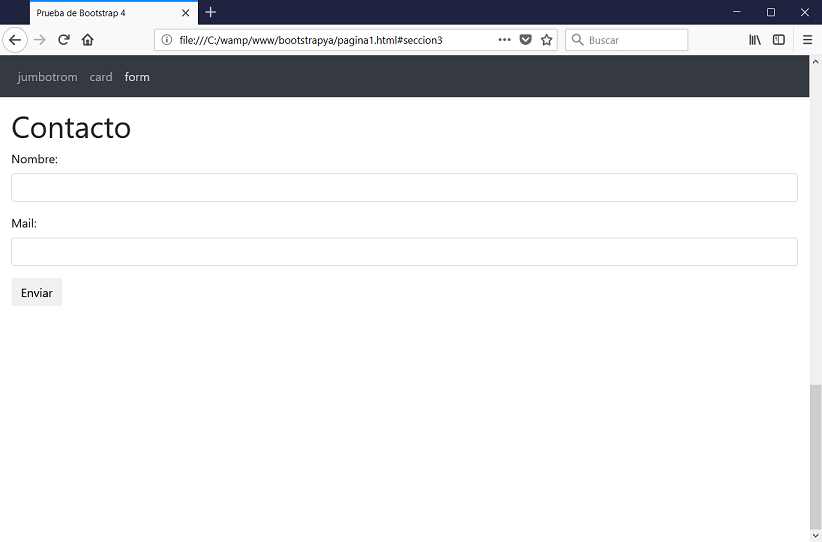
Y cuando seleccionamos la tercer opción se desplaza y aparece:

Si nos desplazamos con la barra de scroll veremos que según en que sección estamos la opción del menú se activa.
Cada sección tiene que definir una propiedad id con el mismo valor que almacenamos en la propiedad href del menú:
<div id="seccion1" style="min-height:100vh; padding-top:70px">
El padding-top lo definimos ya que el menú es fijo y evitamos que datos de la sección no se muestren. Con la propiedad min-height con el valor 100vh estamos indicando que en la pantalla solo se muestre este div (es decir que ocupe el 100% el alto del dispositivo) y no otro que se encuentre más abajo.
Para que funcione esta componente debemos iniciar la propiedad data-spy con el valor "scroll":
<body data-spy="scroll">