72 - Editor de texto VS Code : fragmentos para componente card
Vimos en conceptos anteriores como Bootstrap 4 nos permite crear tarjeta (card) con diferentes estilos: básicas, con colores contextuales para fondo, borde y texto, con imágenes, con cabecera y/o pie de tarjeta, con pestañas y grupos de tarjetas.
Problema
Crear tres tarjetas con distintos estilos en la misma fila que ocupen anchos iguales. Utilizar los fragmentos de VS Code para agilizar la actividad de codificación.
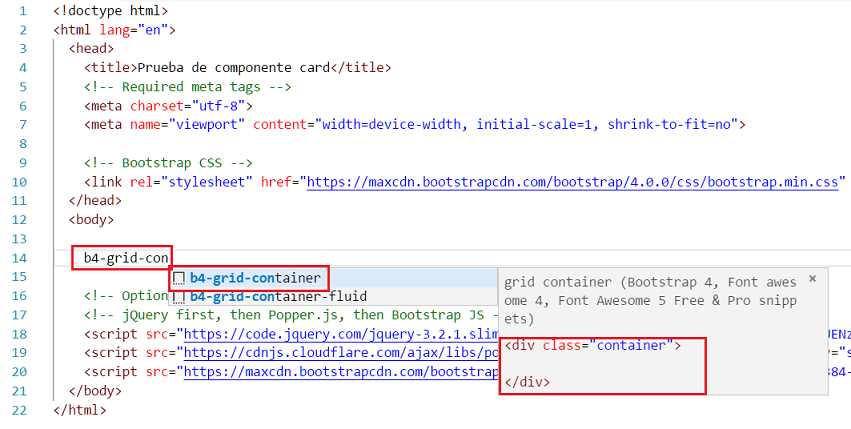
Primero generamos el contenedor principal:

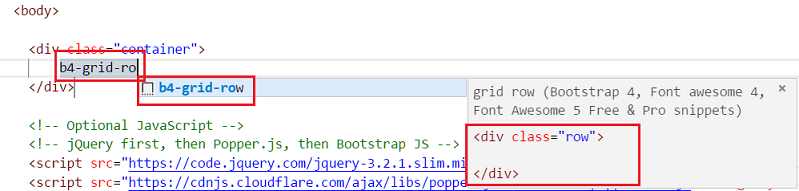
Seguidamente agregamos una fila 'row':

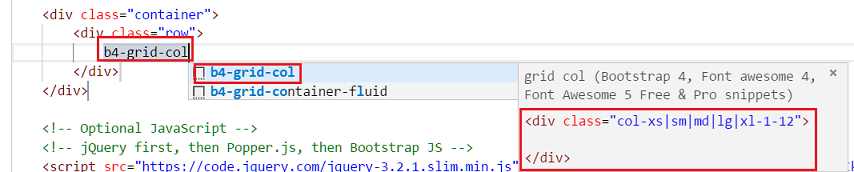
Creamos la primer columna ingresando 'b4-grid-col':

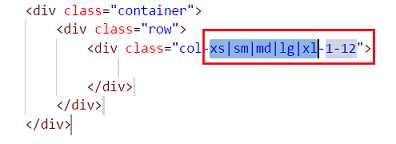
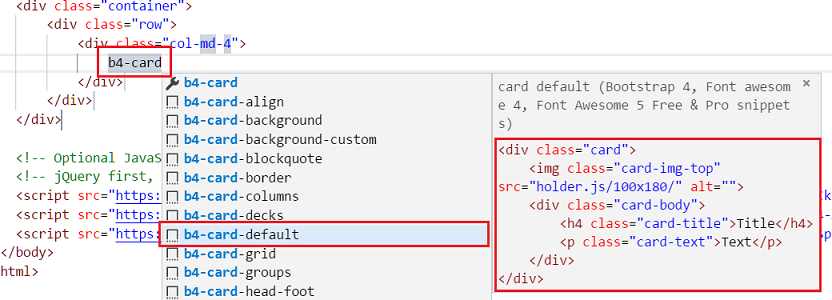
Debemos configurar que clase elegir:

Como necesitamos 3 columnas podemos ingresar:

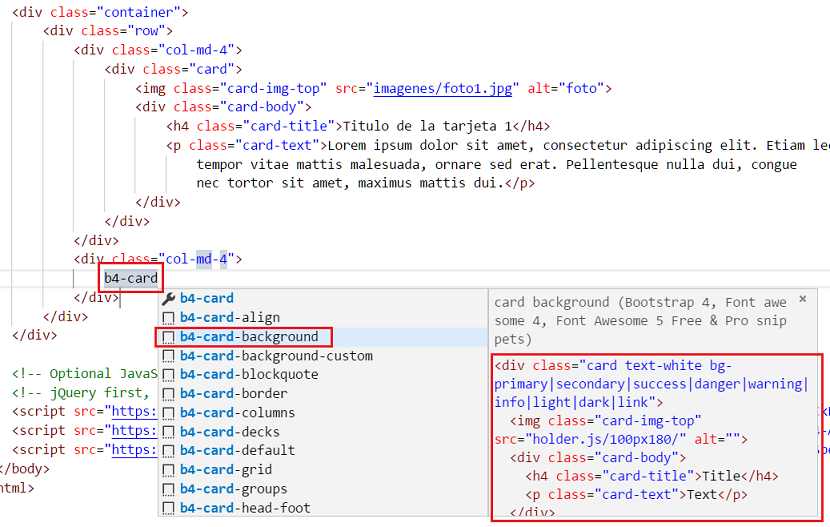
Pasemos ahora a ingresar la primer tarjeta con estilo básico:

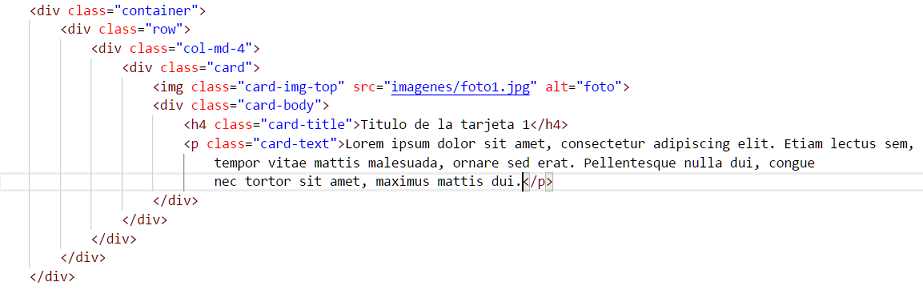
Luego pasamos a configurar la referencia a la imagen de la parte superior de la tarjeta, su título y su cuerpo:

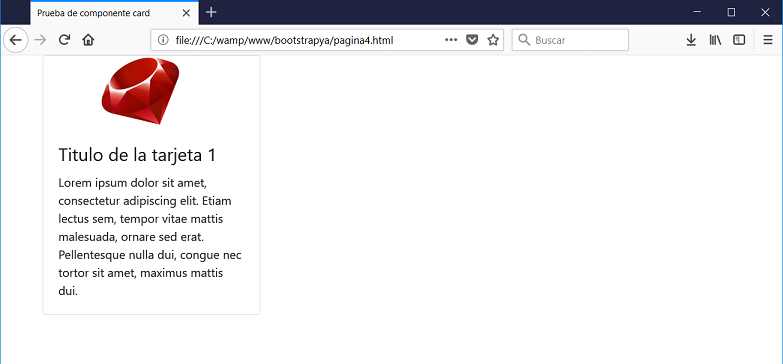
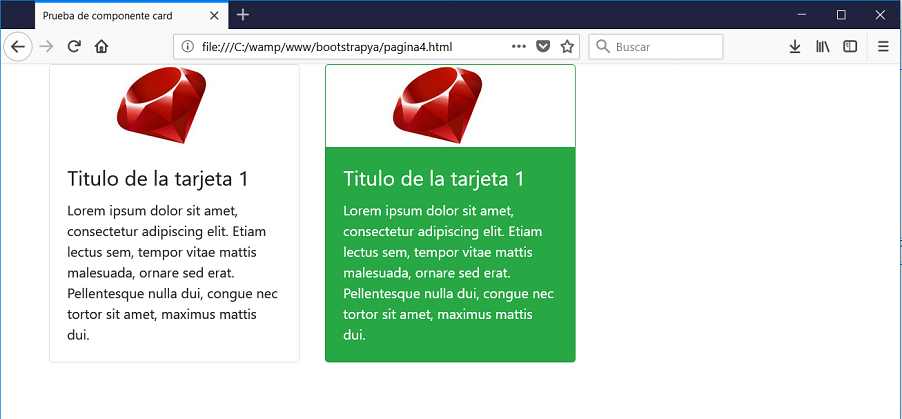
Si cargamos en el navegador hasta lo que hemos codificado tenemos como resultado la primer tarjeta en la primer columna de la fila:

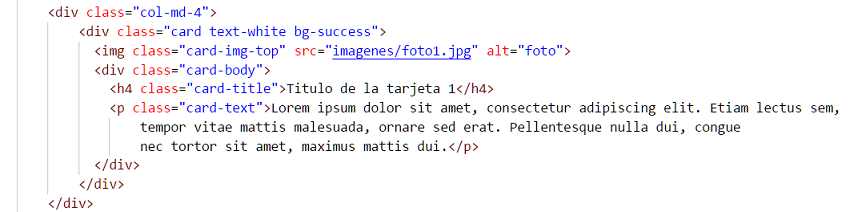
Agreguemos otra columna y definimos un estilo de tarjeta con colores de fondo contextuales:

Cargamos algunos datos ficticios para la tarjeta generada:

Dando como resultado en el navegador:

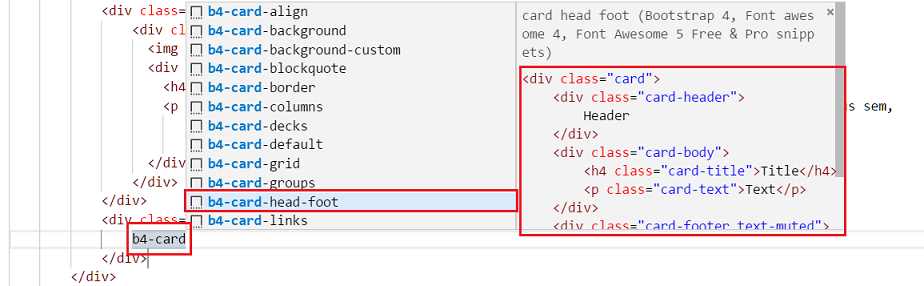
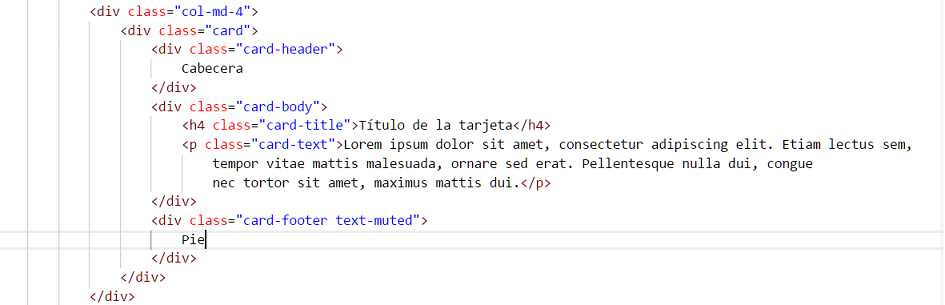
Por último creemos la última columna y seleccionemos el fragmento de código para generar una tarjeta con cabecera y pie:

Ingresamos algunos datos ficticios:

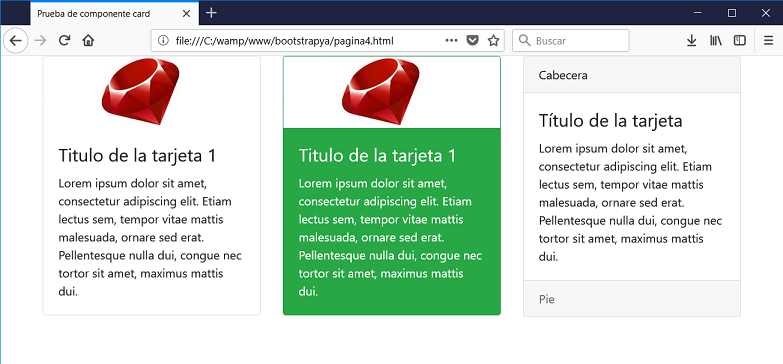
En el navegador obtenemos como resultado:

Acotaciones
Como hemos podido ver el empleo de los fragmentos de código de la extensión de Bootstrap 4 en el editor de código VS Code nos facilita la codificación de las páginas. Es verdad que en muchos casos deberemos ajustar los fragmentos de código para que se adapten a nuestro proyecto, pero gran parte se habrá generado en forma automática con esta herramienta.