27 - form : formulario horizontal
Otra variante de formulario que nos permite Bootstrap 5 son los formularios horizontales. En este estilo de formularios se dispone la descripción del dato a ingresar en el lado izquierdo y el control del formulario a derecha.
Para resolver este tipo de problemas debemos utilizar el sistema de grillas de Bootstrap.
Problema
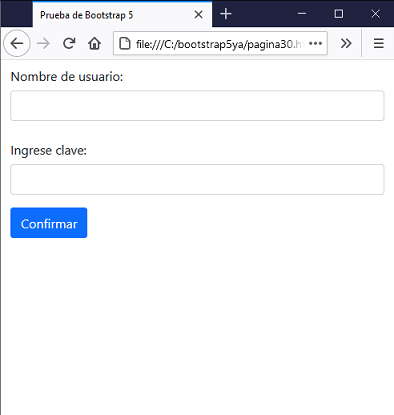
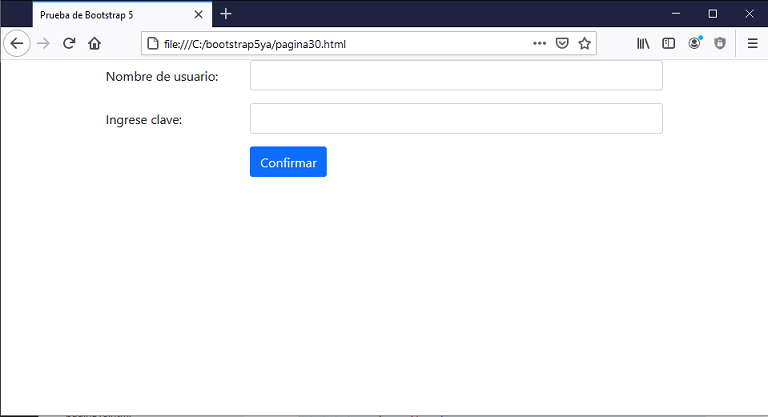
Construir un formulario de login que muestre a la izquierda "Nombre de usuario:" y a la derecha el control donde se ingresa el nombre. Hacer lo mismo para el campo de ingreso de la clave, mostrar "Ingrese clave" y del lado de la derecha el control HTML password. Mostrar finalmente un botón a la altura de los controles de entrada de datos. La interfaz debe ser similar a esta:

<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="mb-3 row">
<label for="usuario" class="col-sm-3 col-form-label">Nombre de usuario:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="usuario">
</div>
</div>
<div class="mb-3 row">
<label for="clave" class="col-sm-3 col-form-label">Ingrese clave:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="clave">
</div>
</div>
<div class="mb-3 row">
<div class="offset-sm-3 col-sm-9">
<button type="submit" class="btn btn-primary">Confirmar</button>
</div>
</div>
</form>
</div>
</body>
</html>
Definimos una fila "row" para cada label y control input:
<div class="mb-3 row">
<label for="usuario" class="col-sm-3 col-form-label">Nombre de usuario:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="usuario">
</div>
</div>
Dendro del div disponemos un "label" y especificamos cuando espacio del sistema de grillas utilizará: "col-sm-3", además de la clase "col-form-label" (Es importante agregar la clase "col-form-label" para el correcto alineamiento vertical de la "label").
Luego en un div disponemos el espacio requerido para el control de formulario propiamente dicho: "col-sm-9".
En forma similar implementamos la fila donde se pide la clave:
<div class="mb-3 row">
<label for="clave" class="col-sm-3 col-form-label">Ingrese clave:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="clave">
</div>
</div>
El botón para que aparezca debajo de los controles input efectuamos un offset:
<div class="mb-3 row">
<div class="offset-sm-3 col-sm-9">
<button type="submit" class="btn btn-primary">Confirmar</button>
</div>
</div>
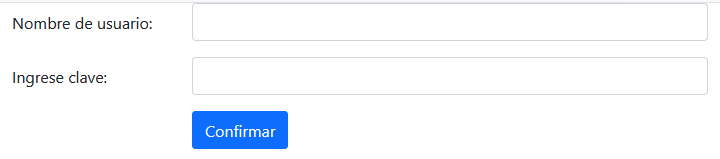
Nuestro formulario se comporta responsive. Si el tamaño del dispositivo es grande:

Pero si reducimos su ancho podremos ver como sucede en el sistema de grillas de Bootstrap que las columnas de la fila colapsan: