Bootstrap provee de un conjunto de clases que nos permiten alinear texto a la izquierda, derecha, centro, justificar, convertir a mayúsculas, minúsculas, capitalizar palabras etc.
Veamos una página que muestre como se usan y que resultados proveen estas clases.
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<p class="text-left">Texto alineado a la izquierda.</p>
<hr>
<p class="text-right">Texto alineado a la derecha.</p>
<hr>
<p class="text-center">Texto centrado.</p>
<hr>
<p class="text-justify">
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.</p>
<hr>
<p class="small">Texto pequeño.</p>
<hr>
<p class="lead">Texto destacado.</p>
<hr>
<p class="text-nowrap">
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.</p>
<hr>
<p class="text-lowercase">Texto en Minúsculas.</p>
<hr>
<p class="text-uppercase">Texto en Mayúsculas.</p>
<hr>
<p class="text-capitalize">texto capitalizado.</p>
<hr>
<p class="mark">Texto marcado.</p>
</div>
</body>
</html>
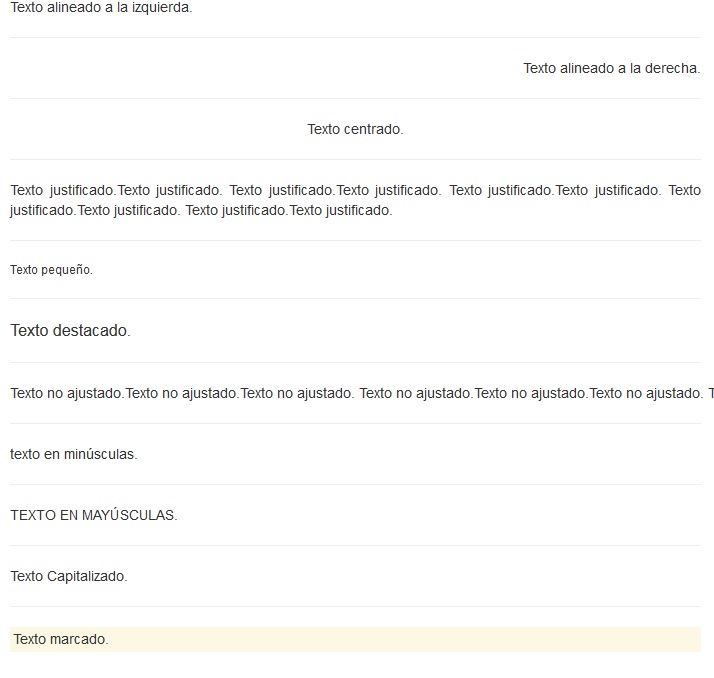
En el navegador tenemos la siguiente representación de estas clases: