Otra componente habitual en un sitio web son las pestañas, estas nos permiten en una misma página agrupar contenidos en distintas secciones.
Debemos utilizar una lista no ordenada <ul> e inicializar las clases "nav" y "nav-tabs".
Veamos una página implementando una serie de pestañas:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 2</a></li>
<li><a href="#">Opcion 3</a></li>
<li><a href="#">Opcion 4</a></li>
</ul>
</div>
</body>
</html>
Para indicar que pestaña aparece seleccionada debemos asignar la clase "active".
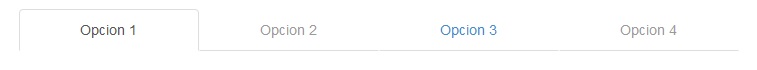
Luego en el navegador tendremos una representación similar a:

Agregando la clase "nav-justified" logramos que todas las pestañas tengan el mismo tamaño y ocupen todo el espacio del elemento que la contiene:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 2</a></li>
<li><a href="#">Opcion 3</a></li>
<li><a href="#">Opcion 4</a></li>
</ul>
</div>
</body>
</html>
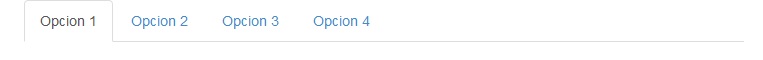
Luego en el navegador tendremos:

Una variante de estilo es mostrar unos botones en lugar de pestañas. Para lograr esto solo debemos cambiar la clase "nav-tabs" por "nav-pills":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-pills">
<li class="active"><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 2</a></li>
<li><a href="#">Opcion 3</a></li>
<li><a href="#">Opcion 4</a></li>
</ul>
</div>
</body>
</html>
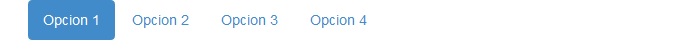
Luego en el navegador tenemos:

Podemos hacer que los botones se muestren uno debajo de otro agregando la clase "nav-stacked":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 2</a></li>
<li><a href="#">Opcion 3</a></li>
<li><a href="#">Opcion 4</a></li>
</ul>
</div>
</body>
</html>
Luego en el navegador tenemos:

Podemos cambiar el aspecto del enlace a modo desactivo agregando la clase "disabled" a la pestaña respectiva:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Opcion 1</a></li>
<li class="disabled"><a href="#">Opcion 2</a></li>
<li><a href="#">Opcion 3</a></li>
<li class="disabled"><a href="#">Opcion 4</a></li>
</ul>
</div>
</body>
</html>
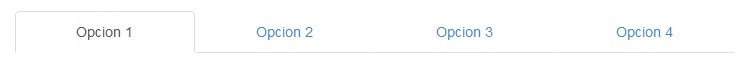
Luego en el navegador tenemos: