Podemos dejar columnas vacías indicando un desplazamiento en el momento de crearla.
Solo funciona para las grillas sm, md y lg.
Problema
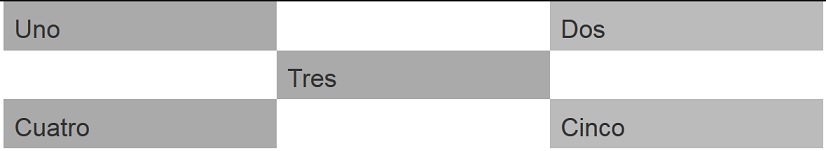
Implementar el código con Bootstrap necesario para mostrar los números "uno", "dos" etc. con el siguiente formato dentro de la página:

No es necesario crear tres filas y tres columnas por fila para resolver este problema (si bien es posible), lo que debemos hacer es crear una fila y disponer dos columnas, la segundo con un desplazamiento de cuatro. La segunda fila tendrá una sola columna pero con desplazamiento de cuatro y la tercer fila es similar a la primera:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Uno</h1>
</div>
<div class="col-lg-4 col-lg-offset-4" style="background-color:#bbb">
<h1>Dos</h1>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-lg-offset-4" style="background-color:#aaa">
<h1>Tres</h1>
</div>
</div>
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Cuatro</h1>
</div>
<div class="col-lg-4 col-lg-offset-4" style="background-color:#bbb">
<h1>Cinco</h1>
</div>
</div>
</div>
</body>
</html>
Si utilizamos las clases col-xs-* debemos obligatoriamente utilizar columnas sin contenido ya que las clases col-*-offset-* no son soportadas.