Transformaciones 2D: múltiples transformaciones en forma simultanea
La sintaxis de css3 nos permite definir en la propiedad transform múltiples transformaciones en forma simultanea (debemos dejar al menos un espacio en blanco entre cada llamada a una función de transformación):
Elemento {
transform: rotate(grados) scale(valorx ,valory) translate(valorx ,valory) skew(gradosx ,gradosy);
}
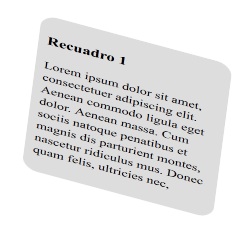
Por ejemplo apliquemos múltiples transformaciones a un recuadro:
#recuadro1{
-moz-transform: rotate(15deg) scale(0.9,0.6) translate(10px,10px) skew(5deg,0deg);
-ms-transform: rotate(15deg) scale(0.9,0.6) translate(10px,10px) skew(5deg,0deg);
-webkit-transform: rotate(15deg) scale(0.9,0.6) translate(10px,10px) skew(5deg,0deg);
-o-transform: rotate(15deg) scale(0.9,0.6) translate(10px,10px) skew(5deg,0deg);
transform: rotate(15deg) scale(0.9,0.6) translate(10px,10px) skew(5deg,0deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}