CRUD - Descarga e instalación de librerías, plug-in etc.
Debemos descargar:
- JQuery
- Bootstrap 4
- popper.js (librería que requiere Bootstrap para mostrar tooltips y popovers)
- DataTables ((plug-in de jQuery que implementar una interfaz muy rica para interacturar con los datos en el navegador y permite comunicarse con el servidor para recuperar datos)
Para facilitar el trabajo puede descargar el proyecto completo, junto con todas las librerías de aquí.
Una vez descomprimido el archivo deberá tener una carpeta llamada crud y en su interior tres subcarpetas con las librerías correspondientes:

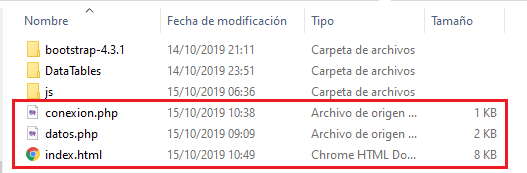
En la carpeta 'js' se almacenan el 'JQuery' y la librería 'popper'.
En la carpeta raiz tenemos los tres archivos que implementan el algoritmo del CRUD:

En los próximos conceptos veremos cada una de las partes del CRUD, ahora solo haremos referencia a como se importan las librerías en el archivo 'index.html':
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Crud</title> <link href="bootstrap-4.3.1/css/bootstrap.min.css" rel="stylesheet"> <link href="datatables/datatables.min.css" rel="stylesheet"> <script src="js/jquery-3.4.1.js"></script> <script src="js/popper.min.js"></script> <script src="bootstrap-4.3.1/js/bootstrap.min.js"></script> <script src="datatables/datatables.min.js"></script> </head> <body> <-- Algoritmos del CRUD --> </body> </html>
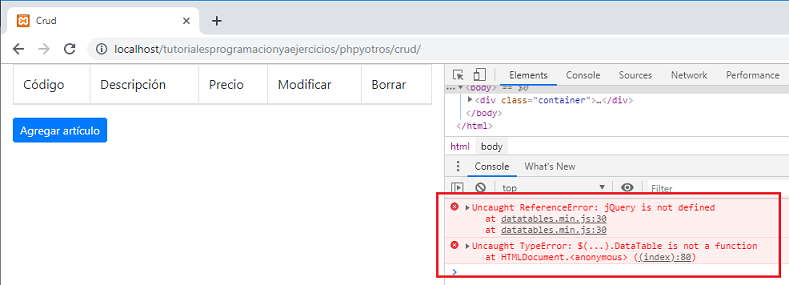
Es muy importante el orden en que se importan los archivos *.js, debido a que las librerías 'bootstrap.min.js' y 'datatables.min.js' dependen del JQuery. Nos genera un error si tratamos de importar por ejemplo la librería 'datatables.min.js' antes que el JQuery:
<script src="datatables/datatables.min.js"></script> <script src="js/jquery-3.4.1.js"></script>