Problema: Consumir una API
El sitio:
https://coincap.io/
tiene una API pública que nos permite consultar el precio del Bitcoin, la variación en las últimas 24hs etc.
La dirección que debemos acceder para recuperar un archivo JSON con dicha información es:
https://api.coincap.io/v2/assets/bitcoin
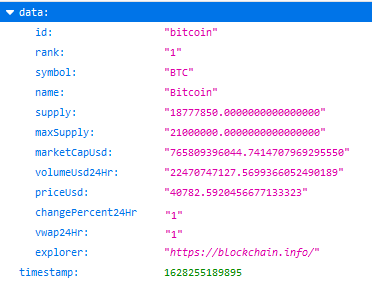
Los datos que retorna tienen el siguiente formato:

Confeccionar una página que recupere y muestre el precio actual del Bitcoin y la variación del mismo en las últimas 24 horas.
Actualizar la página cada 5 segundos con los datos actualizados.
Solución
La lectura de la solución debería efectuarse luego de haber intentado resolverlo en forma individual.
La página HTML es muy sencilla
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<div id="cuadro">
<div>Precio Bitcoin</div>
<div id="precio"></div>
<div>Variación</div>
<div id="variacion"></div>
</div>
<script src="funciones.js"></script>
</body>
</html>
La hoja de estilo para mostrar la información.
estilos.css
#cuadro {
display: flex;
flex-direction: column;
font-size: 2rem;
text-align: center;
max-width: 800px;
margin: 0 auto;
box-shadow: 0 5px 8px 4px rgba(0, 0, 0, .15);
border-radius: 1rem;
}
#precio {
font-size: 6rem;
color: green;
text-shadow: 0 0 10px green;
}
#variacion {
font-size: 6rem;
text-shadow: 0 0 10px lightgray;
}
Toda la funcionalidad se encuentra en el archivo JavaScript.
funciones.js
function recuperarPrecio() {
fetch("https://api.coincap.io/v2/assets/bitcoin")
.then(respuesta => respuesta.json())
.then(datos => {
document.querySelector("#precio").innerHTML = parseInt(datos.data.priceUsd)
if (parseFloat(datos.data.changePercent24Hr) > 0) {
document.querySelector("#variacion").style.color = "green";
document.querySelector("#variacion").innerHTML = "↑" + parseFloat(datos.data.changePercent24Hr).toFixed(2)
} else {
document.querySelector("#variacion").style.color = "red";
document.querySelector("#variacion").innerHTML = "↓" + parseFloat(datos.data.changePercent24Hr).toFixed(2)
}
})
}
recuperarPrecio()
setInterval(recuperarPrecio, 5000)
Planteamos una única función llamada 'recuperarPrecio' que se la llama inmediatamente se carga la página y luego se llamará cada 5 segundos:
recuperarPrecio() setInterval(recuperarPrecio, 5000)
La función 'recuperarDatos' procede a llamar a la función fetch y pasar la dirección que retorna el archivo JSON con la información:
fetch("https://api.coincap.io/v2/assets/bitcoin")
Como la función fetch retorna una promesa, mediante la llamada al método then procedemos a recuperar la respuesta del servidor y convertimos los datos a un objeto json:
.then(respuesta => respuesta.json())
Finalmente con la promesa devuelta por el método then recibimos la información con formato json, donde procedemos a mostrar el precio y la variación del mismo en los elementos HTML respectivos:
.then(datos => {
document.querySelector("#precio").innerHTML = parseInt(datos.data.priceUsd)
if (parseFloat(datos.data.changePercent24Hr) > 0) {
document.querySelector("#variacion").style.color = "green";
document.querySelector("#variacion").innerHTML = "↑" + parseFloat(datos.data.changePercent24Hr).toFixed(2)
} else {
document.querySelector("#variacion").style.color = "red";
document.querySelector("#variacion").innerHTML = "↓" + parseFloat(datos.data.changePercent24Hr).toFixed(2)
}