Problema: Mostrar una imagen con un cuerpo humano con distintos índices de grasa.
Se debe mostrar una imagen y mediante un control input de tipo range poder seleccionar el índice de masa corporal. Modificar la imagen que se muestra según el valor del control range.
Disponemos de 8 imágenes con los siguientes nombres:
persona1.png persona2.png persona3.png persona4.png persona5.png persona6.png persona7.png persona8.png
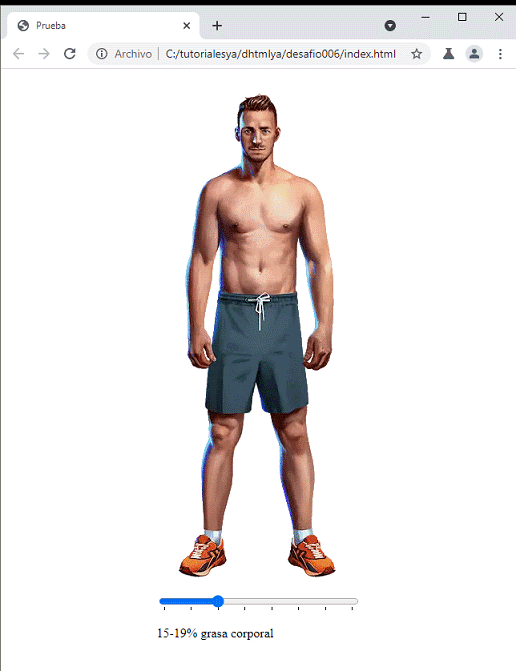
La página debe ser similar a:

Solución
La lectura de la solución debería efectuarse luego de haber intentado resolverlo en forma individual.
La página HTML es:
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<div id="contenedor">
<div>
<div id="persona">
</div>
<div>
<input type="range" min="1" max="8" id="rango" value="1" list="valores">
<datalist id="valores">
<option value="1">
<option value="2">
<option value="3">
<option value="4">
<option value="5">
<option value="6">
<option value="7">
<option value="8">
</datalist>
</div>
<div>
<p id="grasa">5-9% grasa corporal</p>
</div>
</div>
</div>
<script src="funciones.js"></script>
</body>
</html>
Mediante JavaScript agregaremos un elemento 'img' en el div:
<div id="persona">
Por otro lado disponemos un control 'range' con 8 valores posibles entre 1 y 8 (que son las imágenes a mostrar según el valor seleccionado):
<input type="range" min="1" max="8" id="rango" value="1" list="valores">
<datalist id="valores">
<option value="1">
<option value="2">
<option value="3">
<option value="4">
<option value="5">
<option value="6">
<option value="7">
<option value="8">
</datalist>
En un párrafo mostraremos el índice de masa corporal seleccionado:
<p id="grasa">5-9% grasa corporal</p>
La hoja de estilo para mostrar la información.
estilos.css
#rango {
width: 250px;
}
#contenedor {
display: flex;
justify-content: center;
width: 100%;
}
Toda la funcionalidad se encuentra en el archivo JavaScript.
funciones.js
const leyendas = ["5-9% grasa corporal", "10-14% grasa corporal", "15-19% grasa corporal", "20-24% grasa corporal",
"25-29% grasa corporal", "30-34% grasa corporal", "35-39% grasa corporal", ">40% grasa corporal"
]
let nro = 1
document.querySelector("#persona").innerHTML = `<img src="persona${nro}.png" id="imagen">`
document.querySelector("#rango").addEventListener("input", () => {
nro = parseInt(document.querySelector("#rango").value)
document.querySelector("#imagen").setAttribute("src", `persona${nro}.png`)
document.querySelector("#grasa").innerText = leyendas[nro - 1]
})
Definimos un vector con los distintos mensajes a mostrar según el índice de masa corporal seleccionado:
const leyendas = ["5-9% grasa corporal", "10-14% grasa corporal", "15-19% grasa corporal", "20-24% grasa corporal",
"25-29% grasa corporal", "30-34% grasa corporal", "35-39% grasa corporal", ">40% grasa corporal"
]
La imágen a mostrar por defecto es la 1:
let nro = 1
Creamos el elemento 'img' con la imagen 'persona1.png':
document.querySelector("#persona").innerHTML = `<img src="persona${nro}.png" id="imagen">`
Configuramos la captura del evento 'input' que se dispara cada vez que cambiamos de valor del control visual 'range' de la página:
document.querySelector("#rango").addEventListener("input", () => {
nro = parseInt(document.querySelector("#rango").value)
document.querySelector("#imagen").setAttribute("src", `persona${nro}.png`)
document.querySelector("#grasa").innerText = leyendas[nro - 1]
})
El algoritmo cuando se dispara consiste en extraer el valor seleccionado del control 'range':
nro = parseInt(document.querySelector("#rango").value)
Cambiamos la propiedad 'src' de la imagen con la nueva persona que se debe mostrar:
document.querySelector("#imagen").setAttribute("src", `persona${nro}.png`)
Y finalmente actualizamos el índice de masa corporal:
document.querySelector("#grasa").innerText = leyendas[nro - 1]