1 - Instalación del editor Visual Studio Code (VSCode)
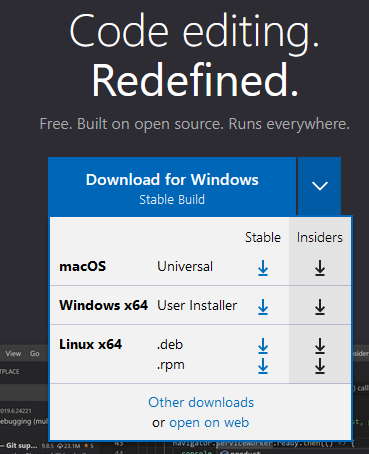
El editor de texto VSCode ha sido creado y es mantenido por Microsoft. Lo distribuye con licencia Open Source y por lo tanto en forma gratuita. Lo debemos descargar del sitio code.visualstudio.com, como podemos comprobar está disponible tanto para Windows, Mac y Linux:

Estaremos trabajando en ambiente Windows (pero su empleo en otros sistemas operativos es similar)
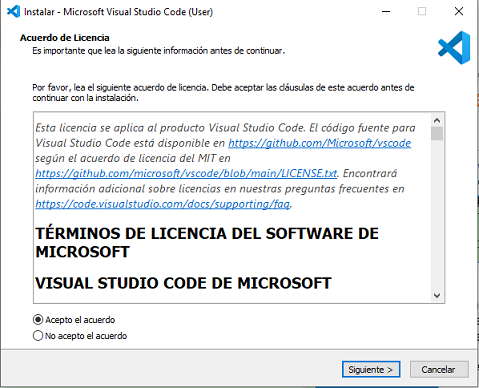
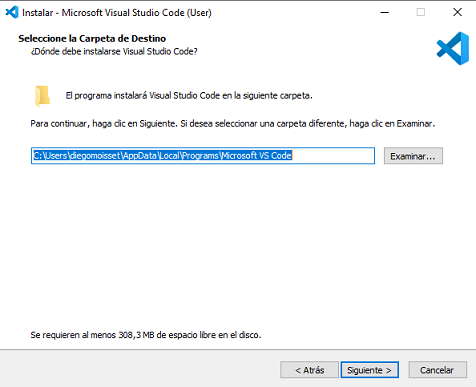
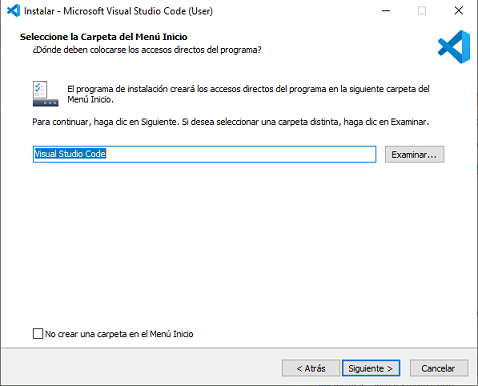
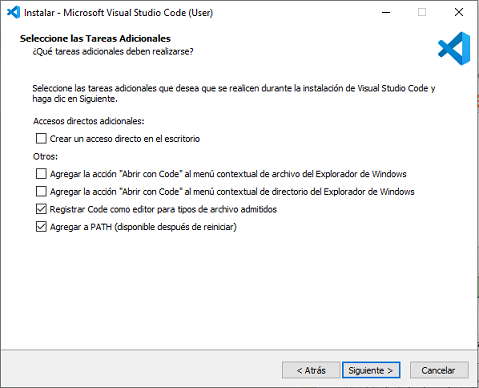
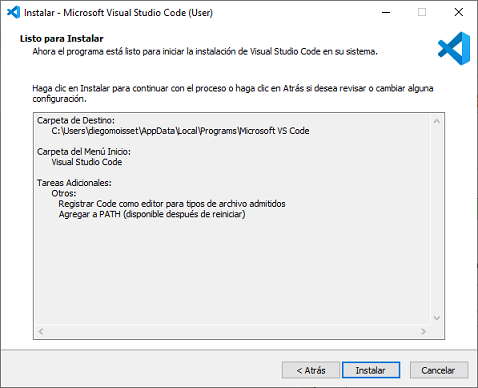
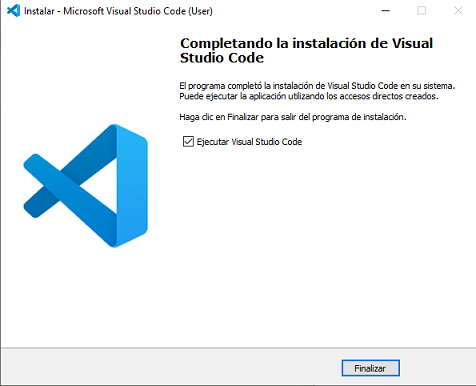
Una vez descargado procedemos a instalarlo siguiendo los pasos del asistente:







Ya tenemos instalado y funcionando VSCode:

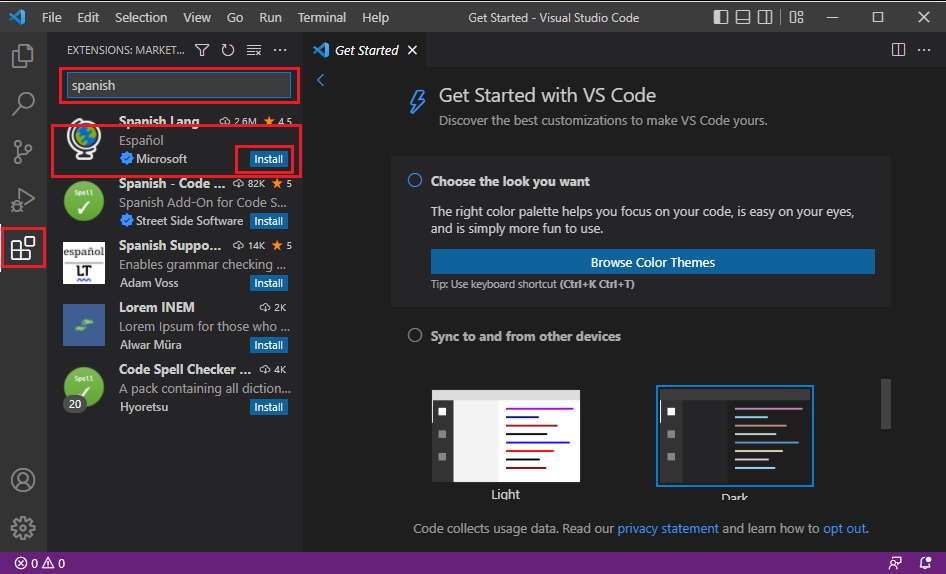
El lenguaje es el Ingles, lo primero que haremos es cambiar a castellano, instalando la extensión de VS Code para tal fin. Presionamos el ícono de la izquierda para administrar extensiones y buscamos 'spanish':

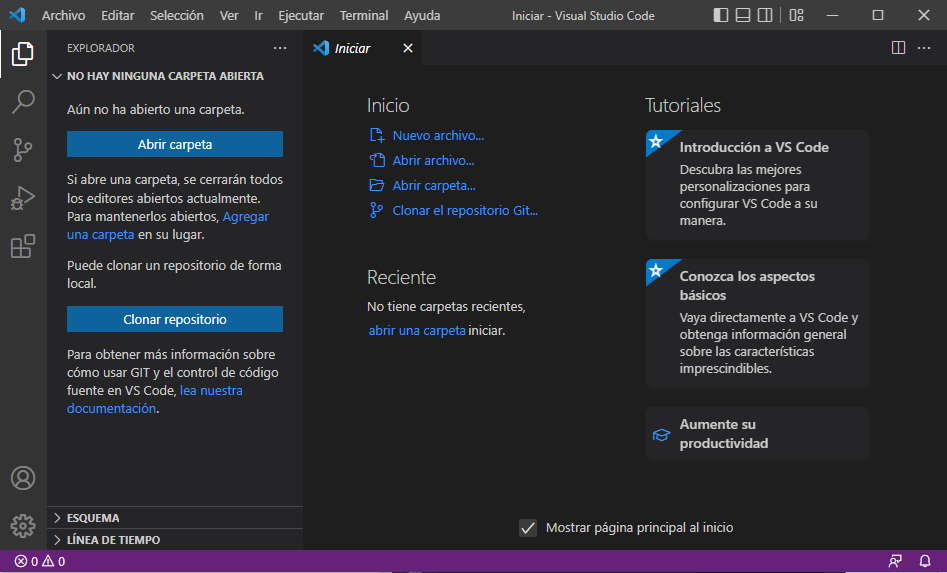
Luego de instalar la extensión debemos reiniciar el VS Code para que tenga efecto. Ahora ya tenemos el editor en castellano:

El tema o aspecto visual por defecto es el oscuro, pero para que se vea más fácil en este tutorial lo cambiaremos por un aspecto más claro.
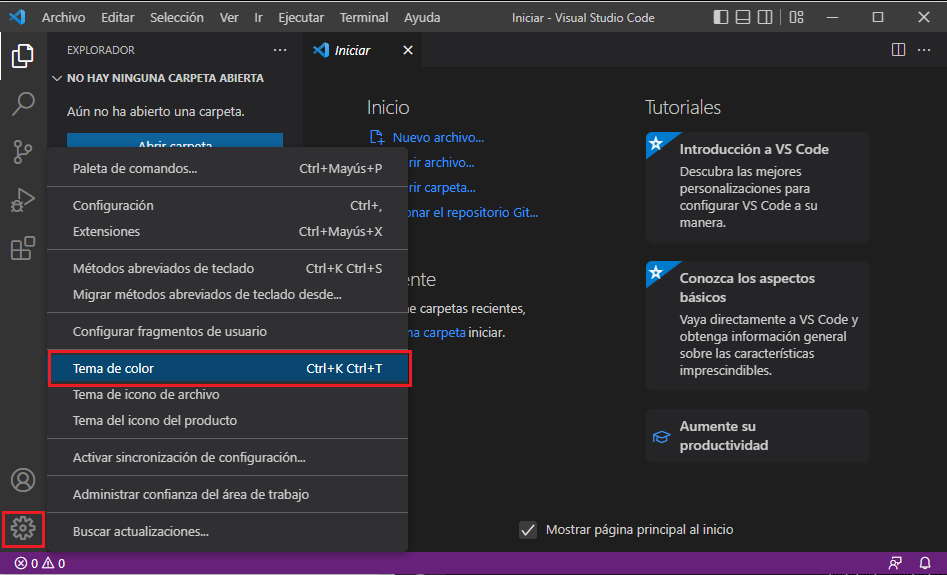
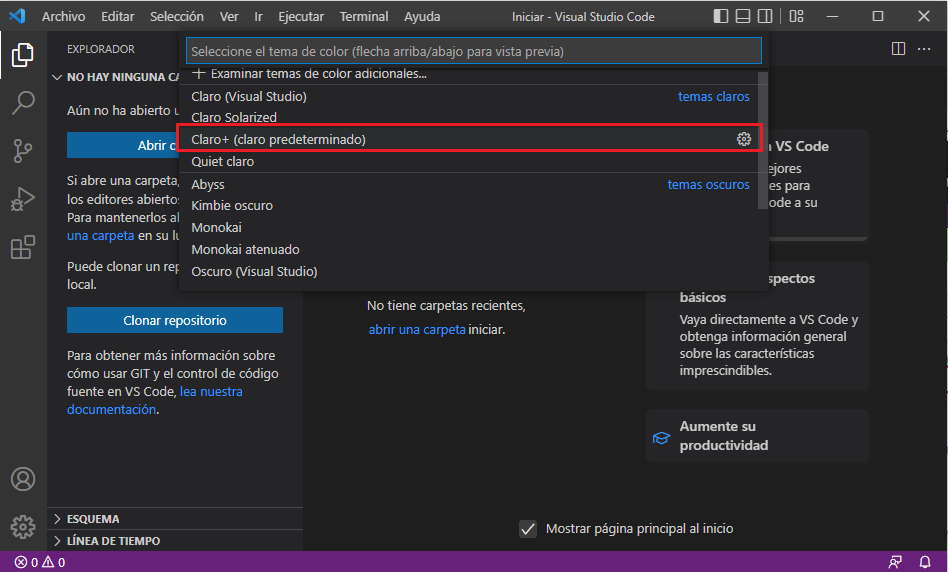
Para cambiar el tema presionamos el botón del engranaje en la parte inferior izquierda y seleccionamos "Tema de color":

Yo seleccionaré el tema "Claro + (claro predeterminado)":

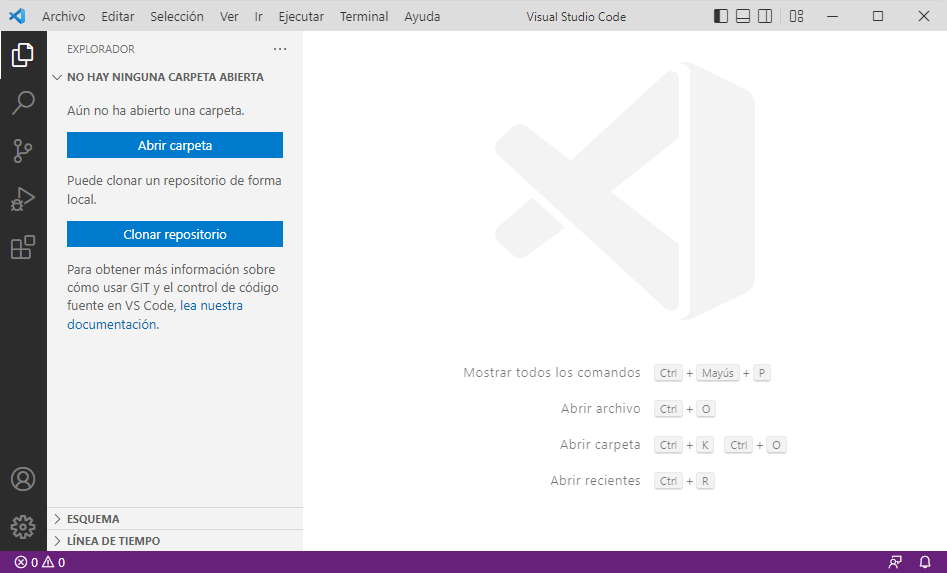
Podemos cerrar la pestaña de "Iniciar" y tendremos el editor VSCode en su mínima expresión:

Como vemos en el fondo del editor aparecen los 4 comandos más comunes que tenemos que hacer normalmente cuando trabajamos con el editor de texto VSCode como puede ser "Abrir archivo" con el atajo de teclas Ctrl + O.
A lo largo del tutorial veremos los atajos de teclas más comunes y otros no tan comunes pero que nos pueden ayudar en un momento preciso.