El lenguaje HTML nos permite insertar una lista dentro de otra. Se pueden anidar listas de distinto tipo, por ejemplo podemos tener una lista no ordenada y uno de los item puede ser una lista ordenada.
Para el anidamiento de listas solo debemos tener cuidado en la correcta apertura y cerrado de las marcas
Implementaremos una página que enumere una serie de paises en una lista ordenada y luego en cada pais dispondremos una lista de hipervínculos de periódicos de dicho pais:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<ol>
<li>Argentina
<ul>
<li><a href="http://www.lanacion.com.ar">La Nación</a></li>
<li><a href="http://www.clarin.com.ar">Clarín</a></li>
<li><a href="http://www.pagina12.com.ar">Página 12</a></li>
</ul>
</li>
<li>España
<ul>
<li><a href="http://www.elpais.es">El País Digital</a></li>
<li><a href="http://www.abc.es">ABC</a></li>
<li><a href="http://www.elmundo.es">El Mundo</a></li>
</ul>
</li>
<li>México
<ul>
<li><a href="http://www.jornada.unam.mx">La Jornada</a></li>
<li><a href="http://www.el-universal.com.mx">El Universal</a></li>
</ul>
</li>
</ol>
</body>
</html>
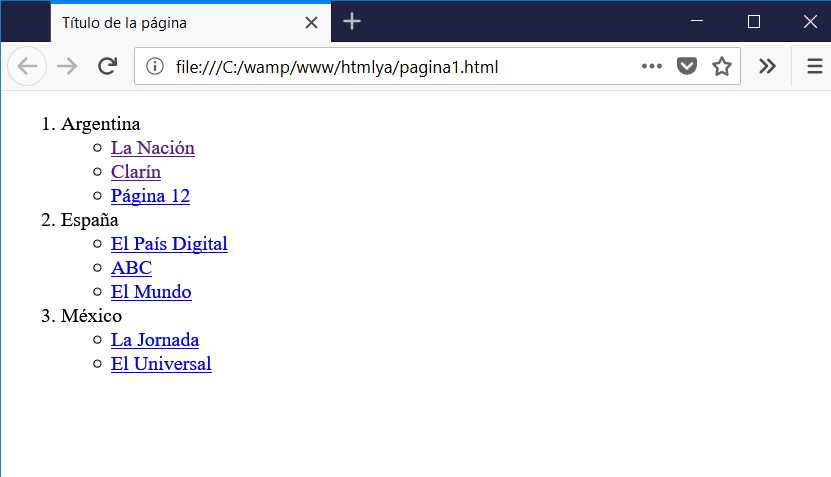
El resultado en el navegador es:

Se puede insertar en un elemento li una lista como podemos ver:
<li>Argentina
<ul>
<li><a href="http://www.lanacion.com.ar">La Nación</a></li>
<li><a href="http://www.clarin.com.ar">Clarín</a></li>
<li><a href="http://www.pagina12.com.ar">Página 12</a></li>
</ul>
</li>
Indentación o sangrado
Los espacios en blanco que dejamos a la izquierda se llama indentación y tiene por objetivo que el código HTML sea más legible para la próxima vez que modifiquemos el contenido de la página. El navegador no tiene en cuenta estos espacios y los ignora.
El sangrado nos permite identificar en forma más sencilla donde comienza una marca HTML y donde finaliza.