El Layout de tipo TableLayout agrupa componentes en filas y columnas. Un TableLayout contiene un conjunto de componentes de tipo TableRow que es el que agrupa componentes visuales por cada fila (cada fila puede tener distinta cantidad de componentes visuales)
Problema
Disponer 9 botones en forma de un tablero de TaTeTi. Utilizar un TableLayout, tres TableRow y nueve botones.
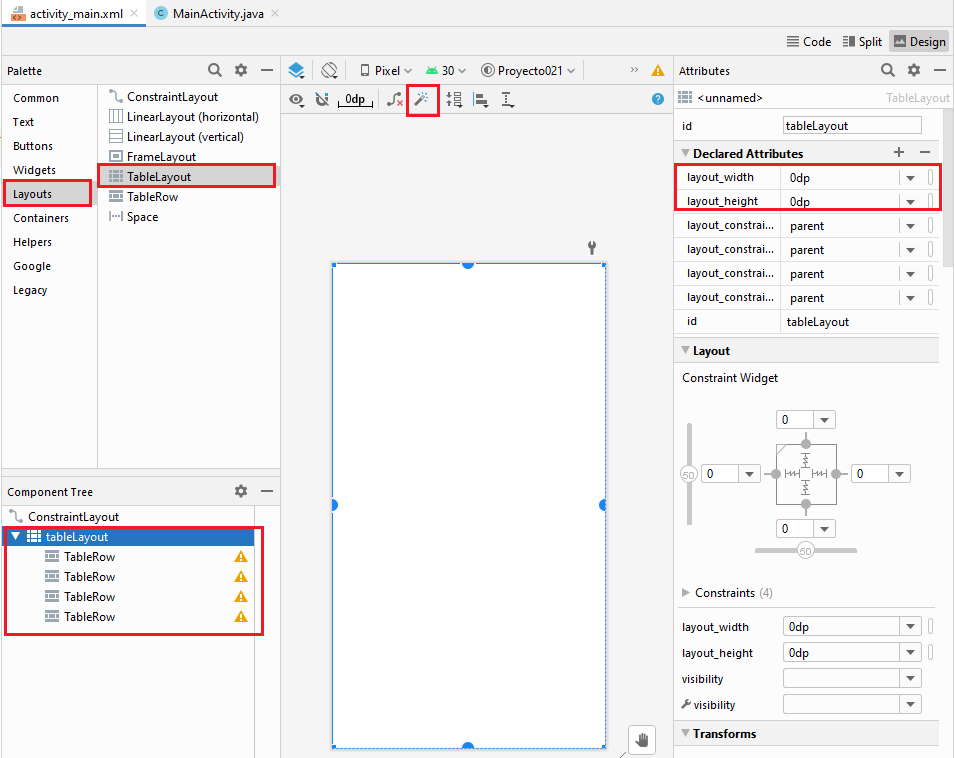
Primero creemos el Proyecto021 y vamos a la pestaña Layout, identifiquemos la componente "TableLayout" y la arrastramos a la ventana 'Component Tree', cuando disponemos el objeto dentro de la ventana podemos ver en el "Component Tree" que el TabletLayout contiene 4 objetos de tipo "Table Row", además debemos ubicar el TableLayout respecto al ConstraintLayout:

Como nuestro problema requiere solo tres filas procedemos a borrar un "TableRow" desde la ventana "Component Tree".
Luego de esto tenemos toda la pantalla cubierta con una componente de tipo "TableLayout", ahora tenemos que empezar a disponer cada uno de los botones en cada fila.
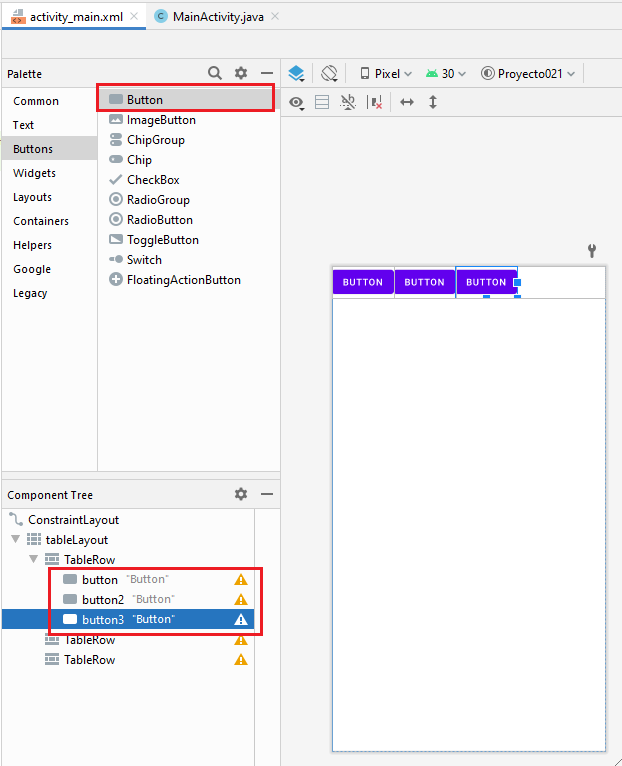
La forma más sencilla es arrastrar los botones no a la vista de diseño sino a la ventana "Component Tree" a la fila correspondiente:

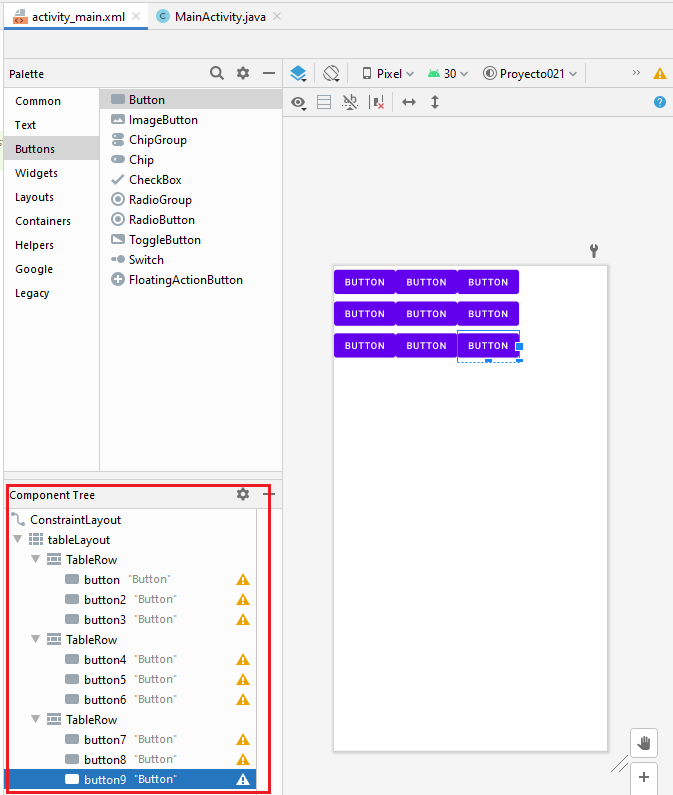
Debemos arrastrar cada uno de los 9 botones al TableRow respectivo :

Otra posibilidad que nos da este Layout es que un control se expanda más de una celda.
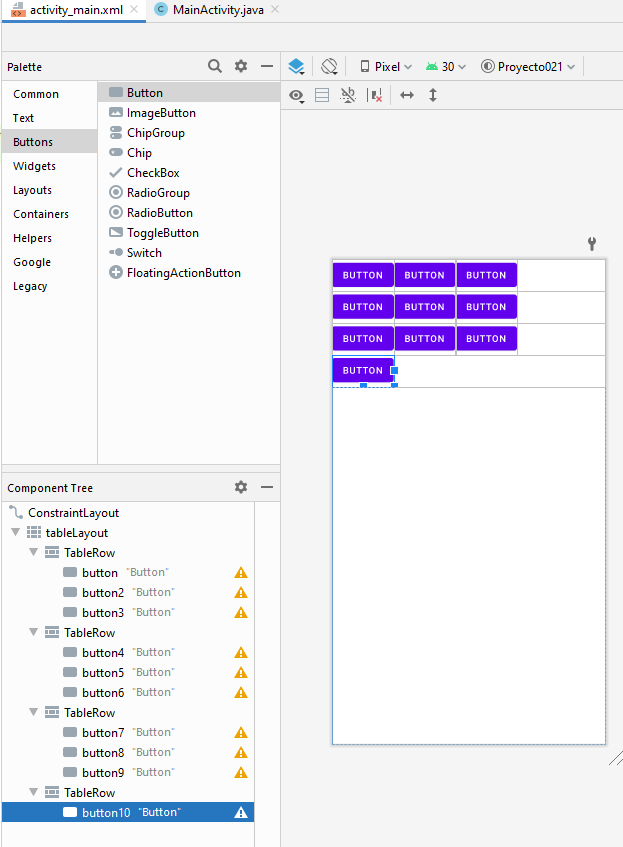
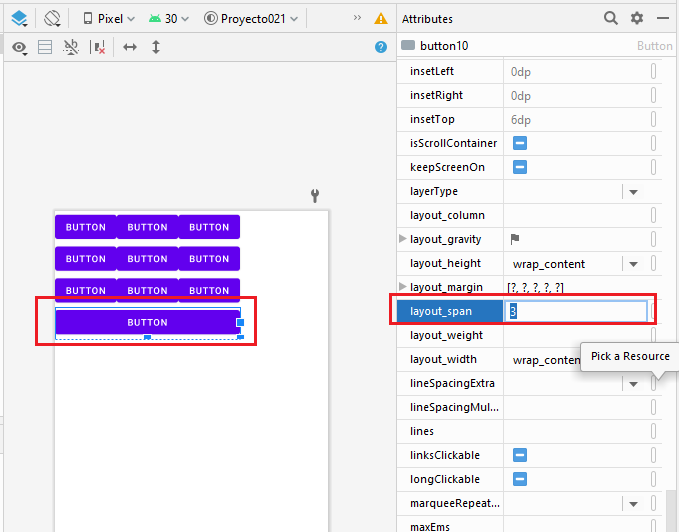
Disponer un cuarto "TableRow" de la pestaña "Layouts" y agregar un botón en la cuarta fila del TableLayout:

Ahora fijamos la propiedad "layout_span" con el valor 3:

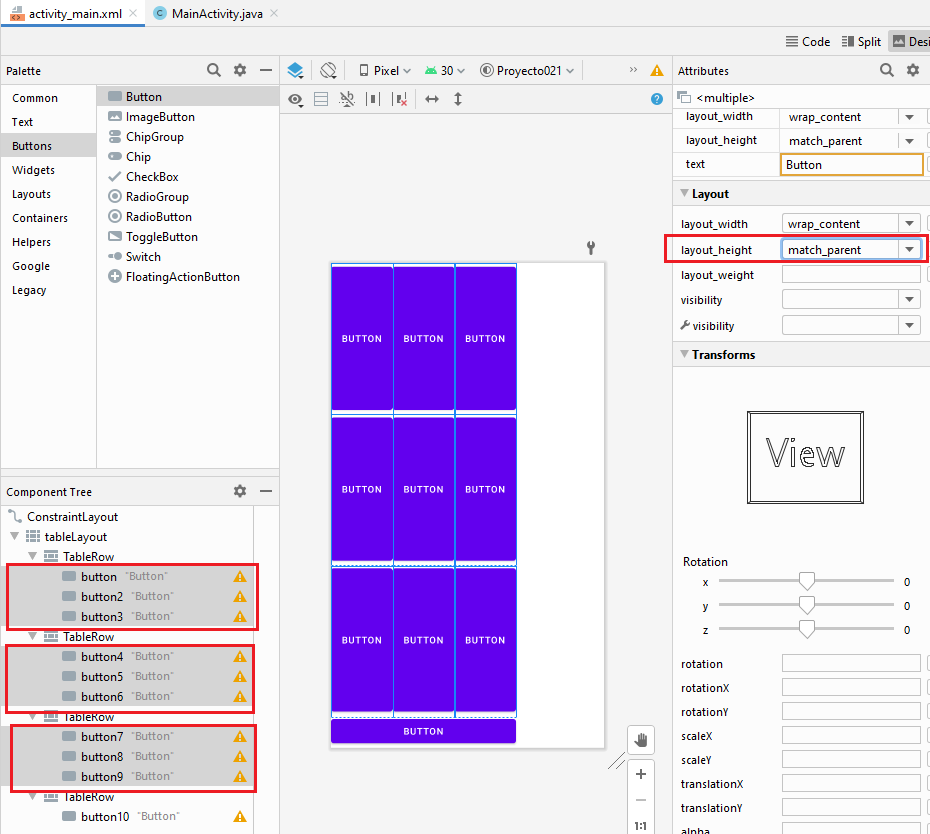
Podemos mejorar la interfaz visual, primero seleccionando los tres primeros controles de tipo TableRow mediante la tecla 'Control' presionando y presionando con el mouse el objeto respectivo. Seguidamente fijando la propiedad 'layout_weight' con el valor 1 (repartimos con esto el espacio sobrante del dispositivo en forma equitativa entre las tres filas):

Ahora seleccionamos los nueve botones y fijamos la propiedad 'layout_height' con el valor 'match_parent' para que se estiren ocupando todo el espacio de la fila:

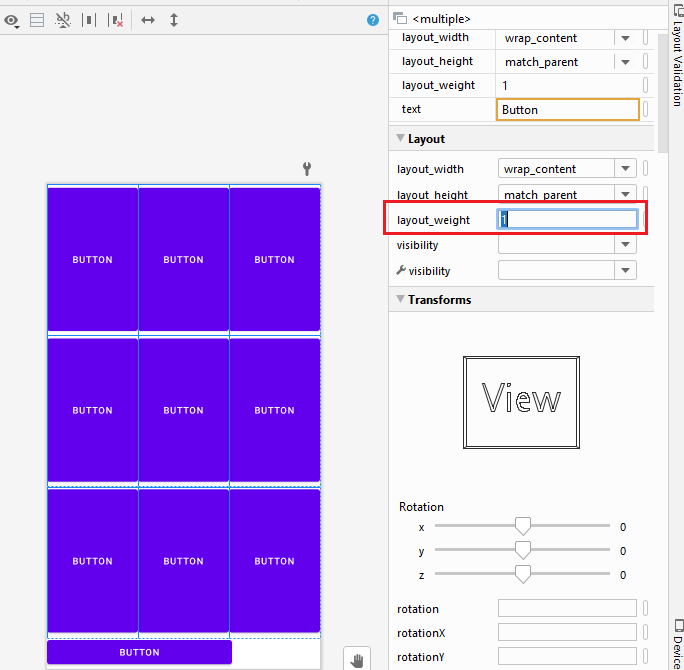
También estando seleccionado los nueve botones fijamos la propiedad 'layout_weight' con 1:

De esta forma no importa que tan grande sea el dispositivo, los botones se redimensionan y ocupan todo el espacio.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto021.zip