Hemos visto la creación de objetos de la clase Button, ahora veremos otra clase muy similar a la anterior llamada ImageButton que tiene la misma filosofía de manejo con la diferencia que puede mostrar una imagen en su superficie.
Problema:
Disponer un objeto de la clase ImageButton que muestre una imagen de un teléfono. Cuando se presione mostrar en un control TextView el mensaje "Llamando".
Primero crearemos un proyecto llamado Proyecto007 y luego debemos buscar una imagen en formato jpg que represente un teléfono de 50*50 píxeles.
Nombre del archivo: telefono.jpg (es obligatorio que el nombre de archivo de la imagen siempre debe estar en minúsculas y no tener caracteres especiales, veremos que luego se genera un nombre de variable con dicho nombre)
Ahora copiamos el archivo a la carpeta de recursos de nuestro proyecto : Proyecto007/app/src/main/res/mipmap-mdpi
Esto lo podemos hacer desde el administrador de archivos del sistema operativo Windows.
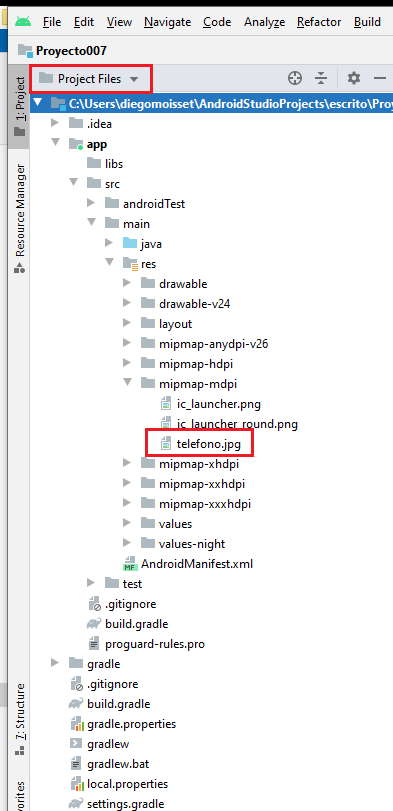
En la ventana "Project" cambiamos a vista "Project Files" y navegamos hasta la carpeta donde copiamos el archivo, vemos que el archivo se ubica en dicha carpeta:

Esto solo a efectos de ver que el proyecto se actualiza con los archivos de recursos que copiamos a las carpetas mipmap-mdpi.
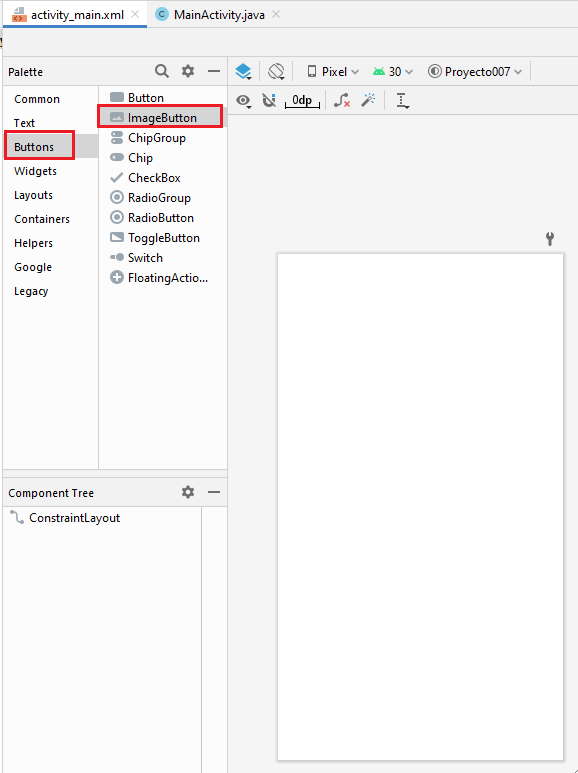
Ahora insertaremos el objeto de la clase ImageButton en el formulario de nuestra aplicación. La clase ImageButton se encuentra en la pestaña "Buttons":

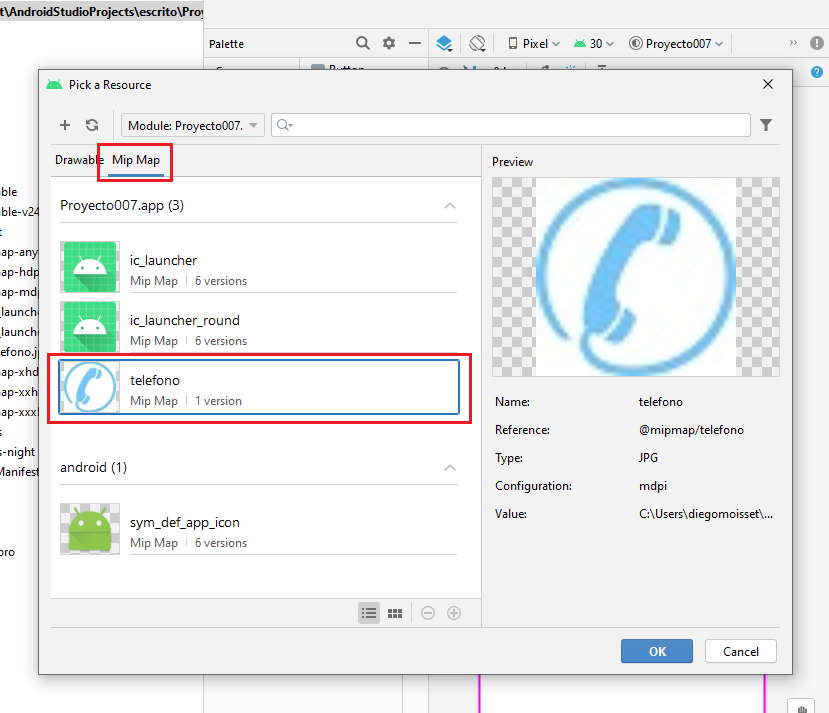
Luego de disponer el objeto se abre un diálogo donde debemos seleccionar la imagen a mostrar:

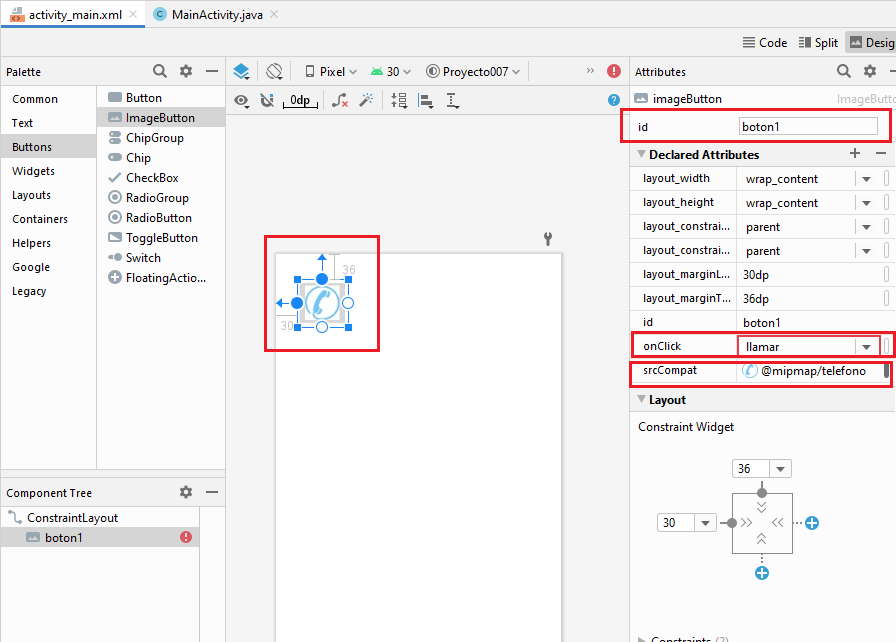
Al cerrar el diálogo se carga la propiedad "srcCompact" la referencia a la imagen (podemos modificar la imagen cambiando esta propiedad)
Inicializamos la propiedad Id con el nombre boton1 y la propiedad "onClick" con el nombre de método "llamar":

Por el momento nos muestra el ícono rojo de error, debido ha que no hemos codificado el método "llamar".
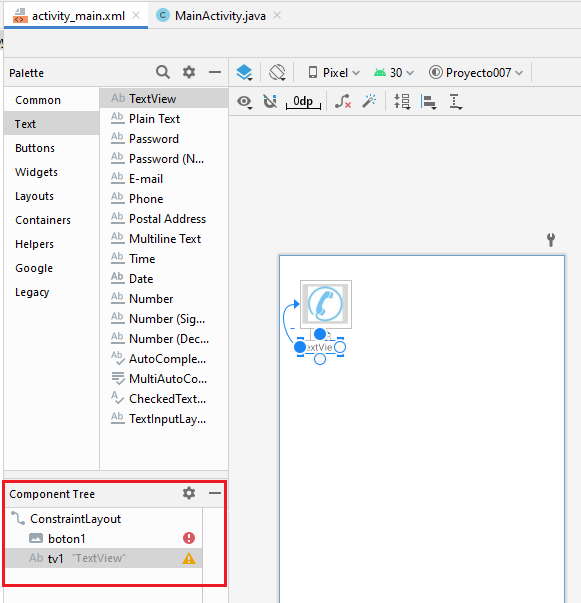
Agreguemos un TextView a nuestra aplicación y configuremos sus propiedades Id (con tv1) y text. Luego la interfaz visual debe ser similar a:

Código fuente:
package com.tutorialesprogramacionya.proyecto007;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=findViewById(R.id.tv1);
}
//Este método se ejecutará cuando se presione el ImageButton
public void llamar(View view) {
tv1.setText("Llamando");
}
}
Definimos el atributo de tipo TextView:
private TextView tv1;
Enlazamos el control definido en el archivo XML y la variable de java:
tv1=findViewById(R.id.tv1);
Implementamos el método que se ejecutará cuando se presione el objeto de la clase ImageButton:
public void llamar(View view) {
tv1.setText("Llamando");
}
No olvidemos inicializar la propiedad onClick del objeto boton1 con el nombre del método "llamar" (recordemos que esto lo hacemos accediendo a la propiedad onClick en la ventana de "Properties")
Este proyecto lo puede descargar en un zip desde este enlace: proyecto007.zip
Comentarios extras de este control.
Cuando copiamos el archivo lo hicimos a la carpeta:
mipmap-mdpi
Pero vimos que hay otras carpetas con nombres similares:
mipmap-mdpi mipmap-hdpi mipmap-xhdpi mipmap-xxhdpi mipmap-xxxhdpi mipmap-anydpi-v26
El objetivo de estas otras carpetas es guardar las mismas imágenes pero con una resolución mayor si la guardamos en mipmap-hdpi.
Esto se hace si queremos que nuestra aplicación sea más flexible si se ejecuta en un celular, en una tablet, en un televisor etc.
Debemos tener en cuenta estos tamaños:
En la carpeta res/mipmap-mdpi/ (guardamos la imagen con el tamaño original) En la carpeta res/mipmap-hdpi/ (guardamos la imagen con el tamaño del 150% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xhdpi/ (guardamos la imagen con el tamaño del 200% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xxhdpi/ (guardamos la imagen con el tamaño del 300% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xxxhdpi/ (guardamos la imagen con el tamaño del 400% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-anydpi-v26/ (en las últimas versiones de android nos permite disponer íconos adaptativos que reemplacen a los archivios png o jpg, con la ventaja que nuestra aplicación será más liviana)