20 - Layout (FrameLayout)
El control de tipo FrameLayout dispone dentro del contenedor todos los controles visuales alineados al vértice superior izquierdo, centrado, vértice inferior derecho etc. (tiene nueve posiciones posibles).
Si disponemos dos o más controles los mismos se apilan.
Por ejemplo si disponemos dentro de un FrameLayout un ImageView y un Button luego el botón se superpone a la imagen.
Una actividad posible del control FrameLayout es disponer una serie de controles visuales no visibles e ir alternando cual se hace visible.
Problema:
Disponer un ImageView y un Button dentro de un layout FrameLayout. Cuando se inicia la aplicación mostrar solo el botón y al ser presionado ocultar el botón y hacer visible la imagen que muestra el ImageView.
Crear un proyecto en Android Studio y definir como nombre: Proyecto022
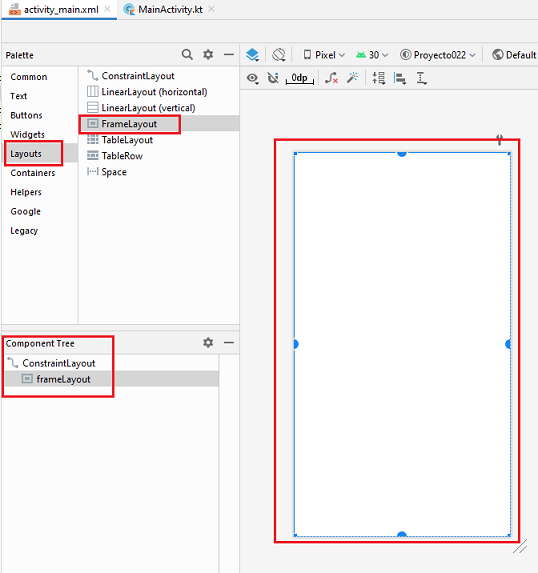
Disponemos un FrameLayout:

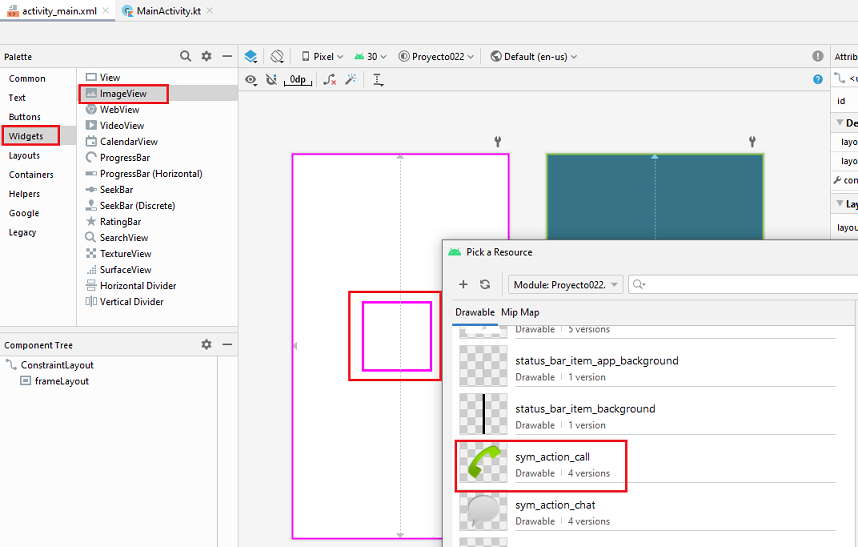
Seguidamente dentro del mismo agregamos un ImageView y seleccionamos una imagen que ya tiene el sistema Android:

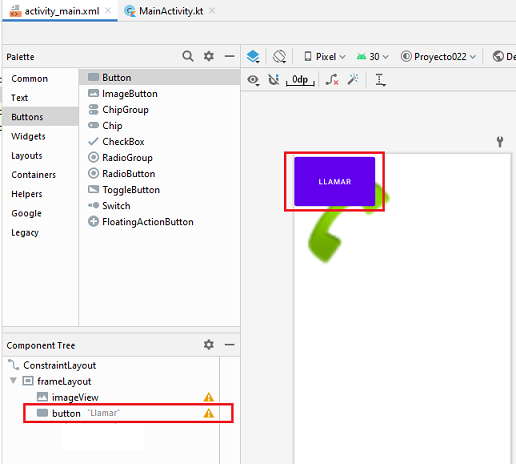
También disponemos un botón dentro del FrameLayout e iniciamos las propiedades ID y Text:

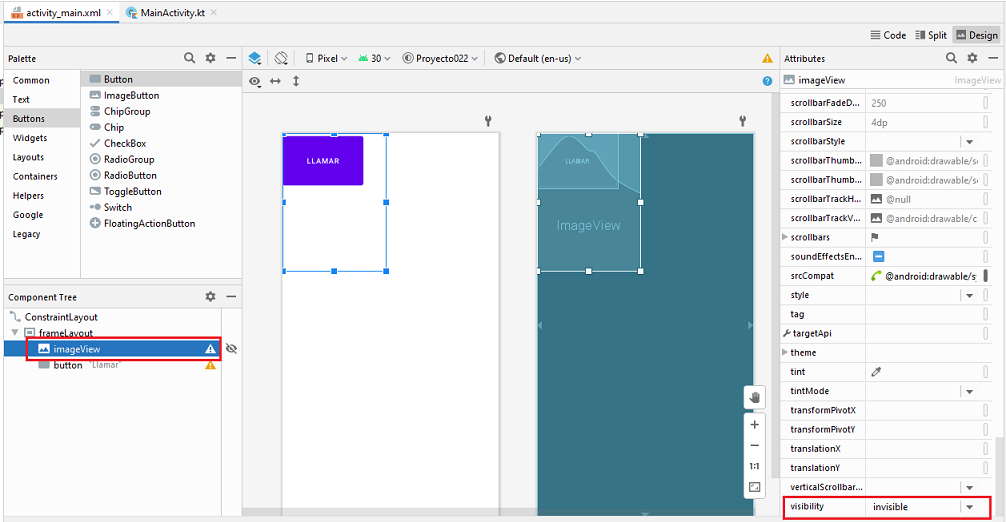
Seleccionamos el control ImageView y fijamos la propiedad visibility con el valor invisible (esto hace que la imagen no se muestre en pantalla), tener en cuenta que para acceder a esta propiedad de la clase ImageView debemos cambiar la vista de propiedades a "View all properties":

El código fuente de la clase es:
package com.tutorialesprogramacionya.proyecto022
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.ImageView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val imageView=findViewById<ImageView>(R.id.imageView)
val button=findViewById<Button>(R.id.button)
button.setOnClickListener {
button.visibility = View.INVISIBLE
imageView.visibility = View.VISIBLE;
}
}
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto022.zip